怎么学Unity开发(一)
怎么学Unity开发(一)
¶1. 创建一个新项目
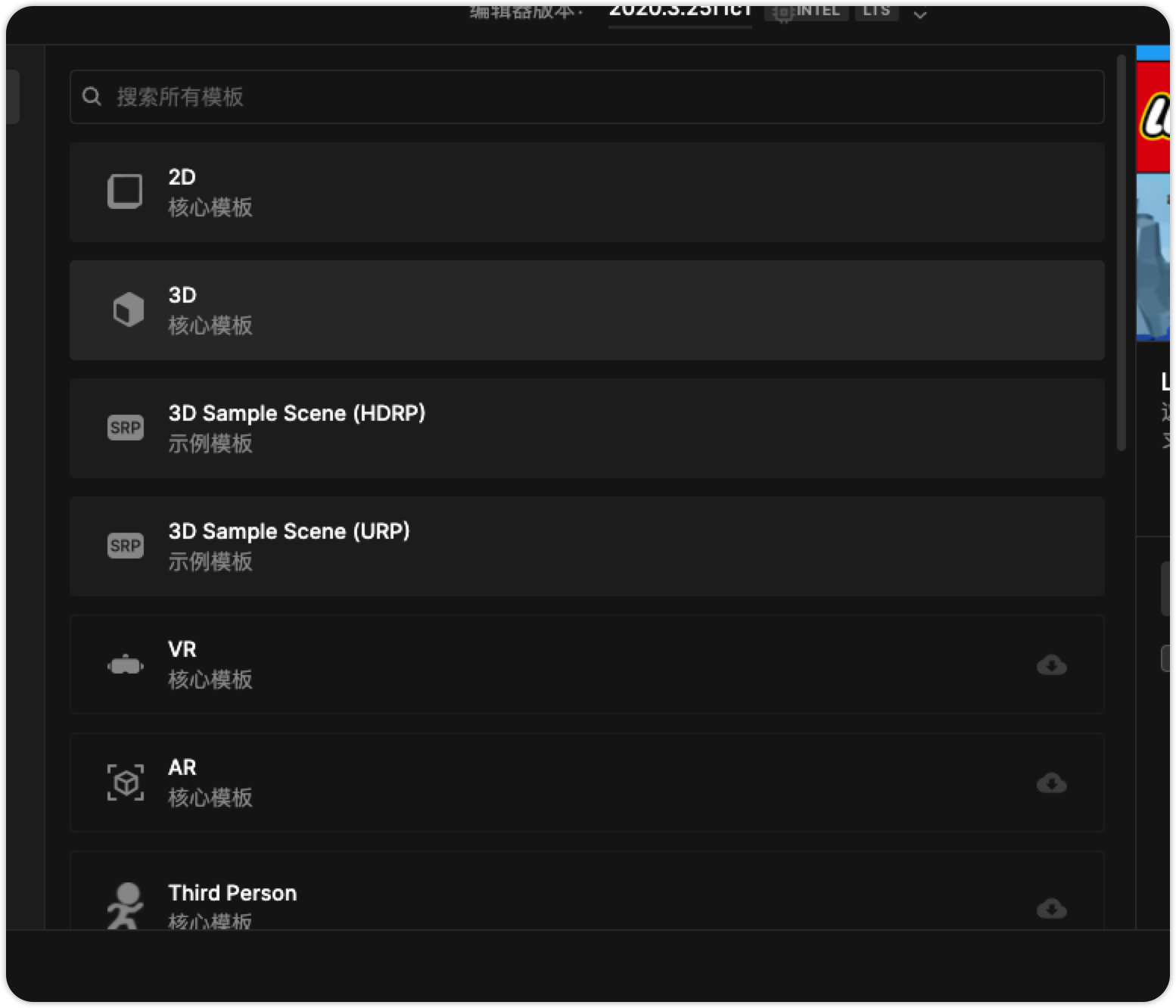
首先打开新建项目的页面,里面会有很多游戏模板可供选择

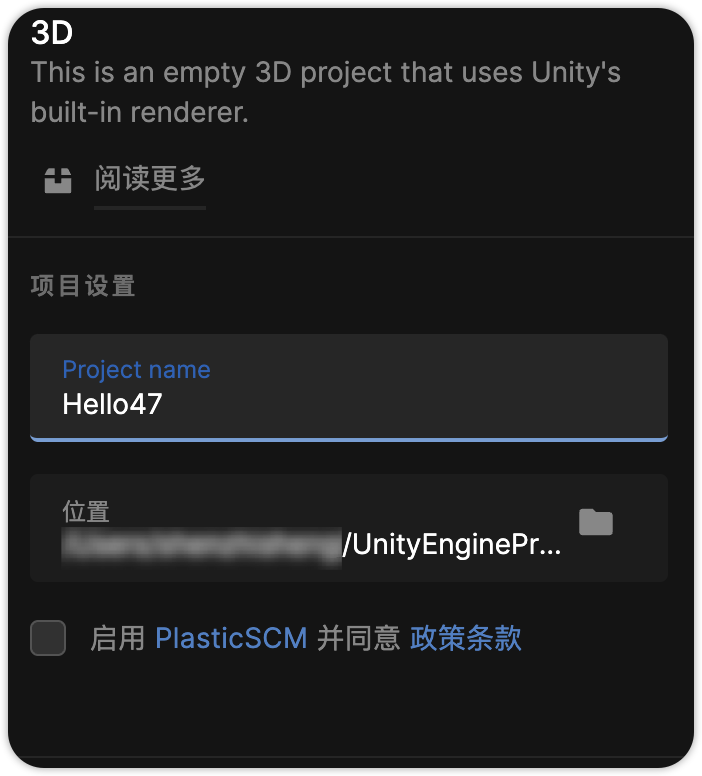
直接选用3D模板进行接下来的开发

给项目起个名字,然后指定一个存放路径,完成后点击”创建项目“

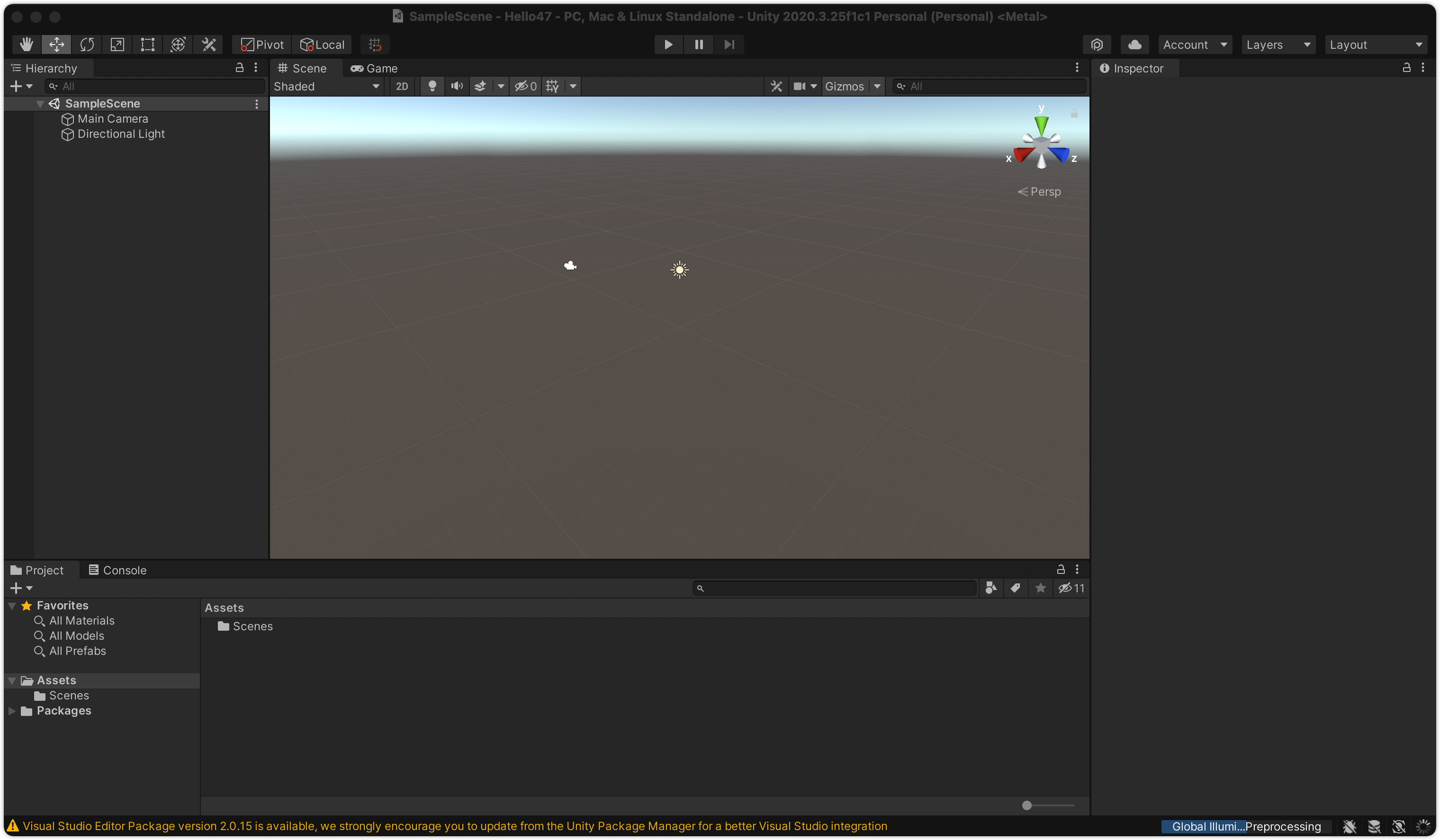
等待一段时间之后,编辑器会被激活,打开以上界面,项目创建完成
¶2. 常用设置
一个功能复杂的工具往往只需要熟悉一些常用的功能就可以很好得进行运用,其他的内容总是能够在日日复一日的积累和使用中不断加深印象,逐渐形成个人的习惯和体系
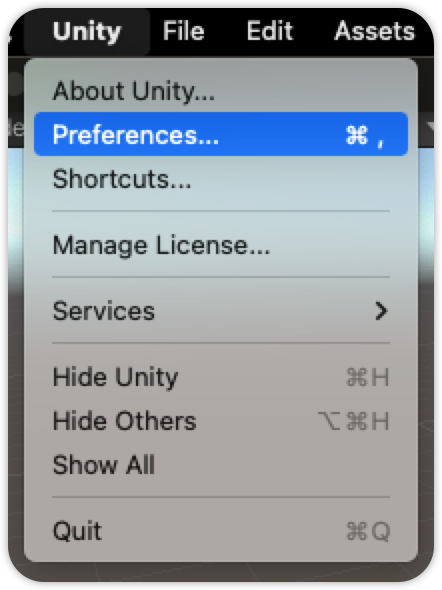
¶2.1. 首选项

这里面主要包含了编辑器工具的一些属性设置,主要体现了一些个人偏好,比如:界面的配色、显示内容使用的语言等
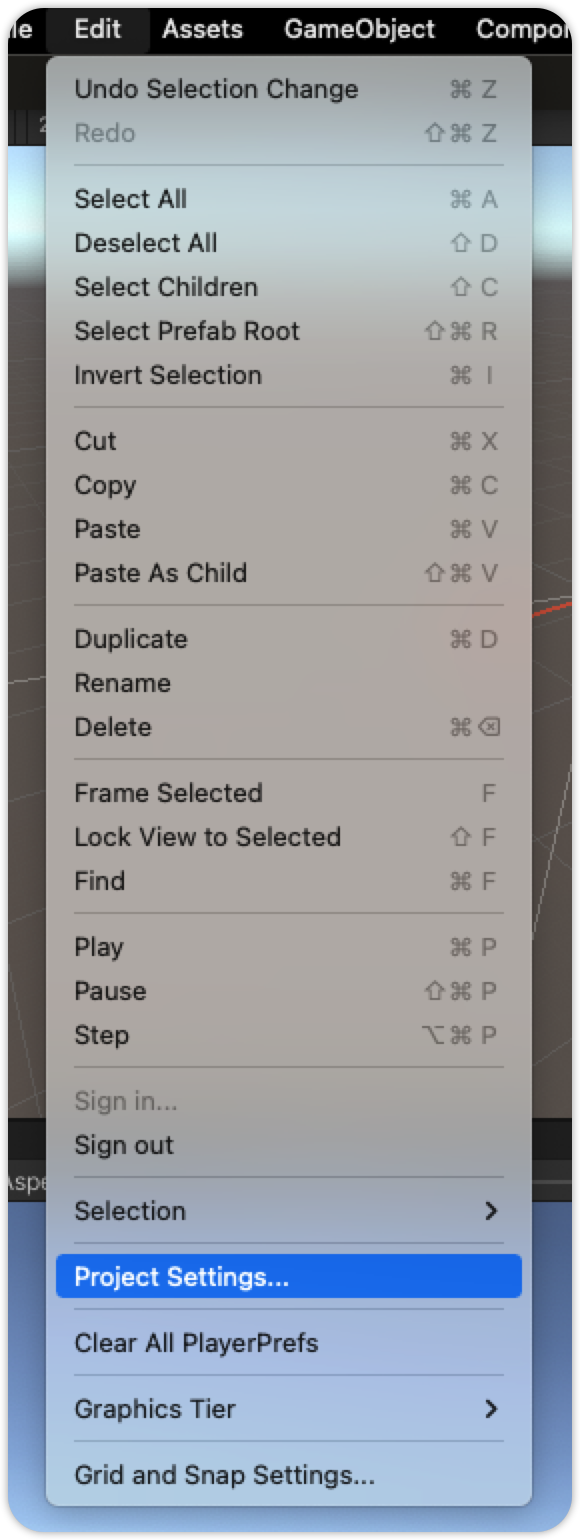
¶2.2. 项目设置

这里的设置内容往往是关联当前的这个项目的,比如:场景、物理、输出质量等
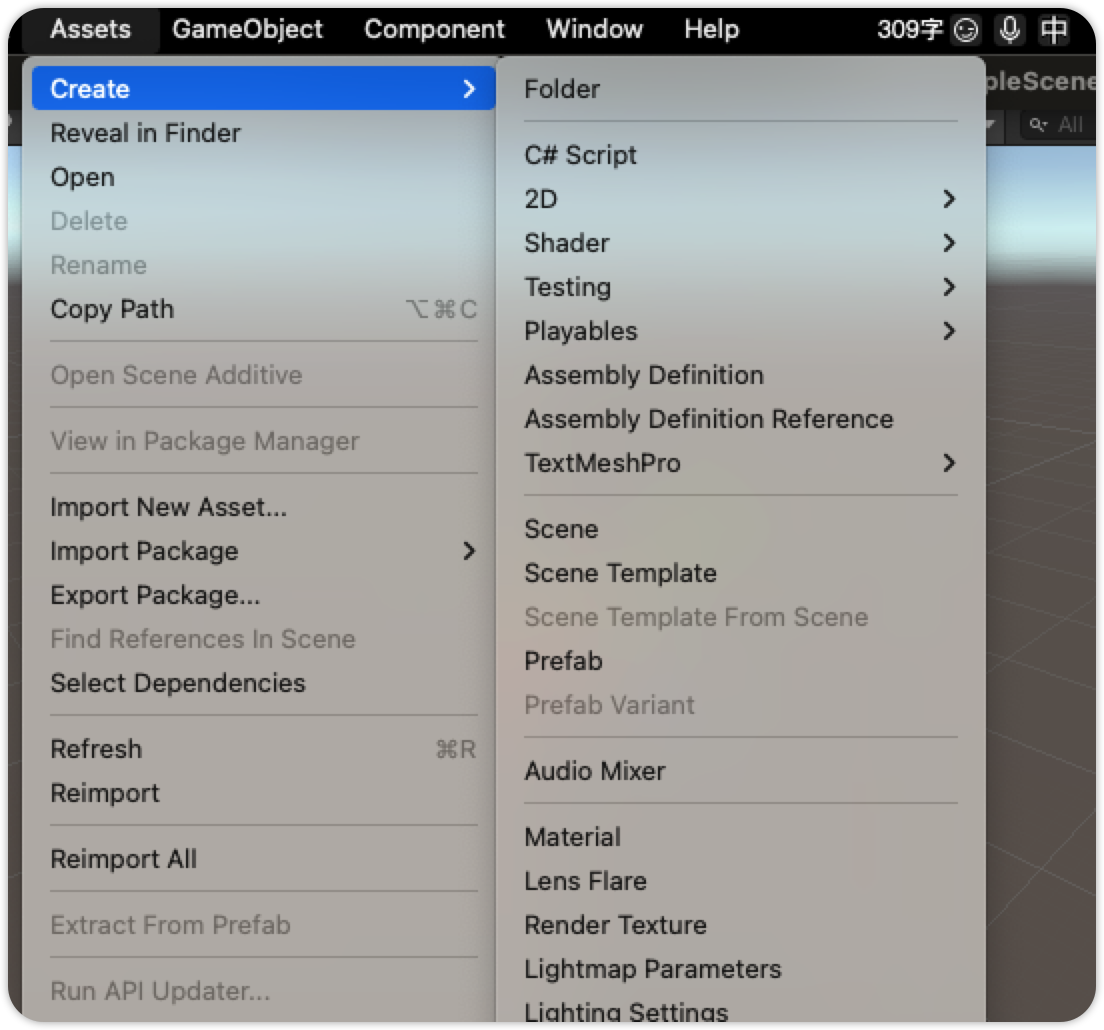
¶2.3. 资源

用得比较多的可能是一些游戏资源的创建,以及游戏资源、素材的导入导出功能
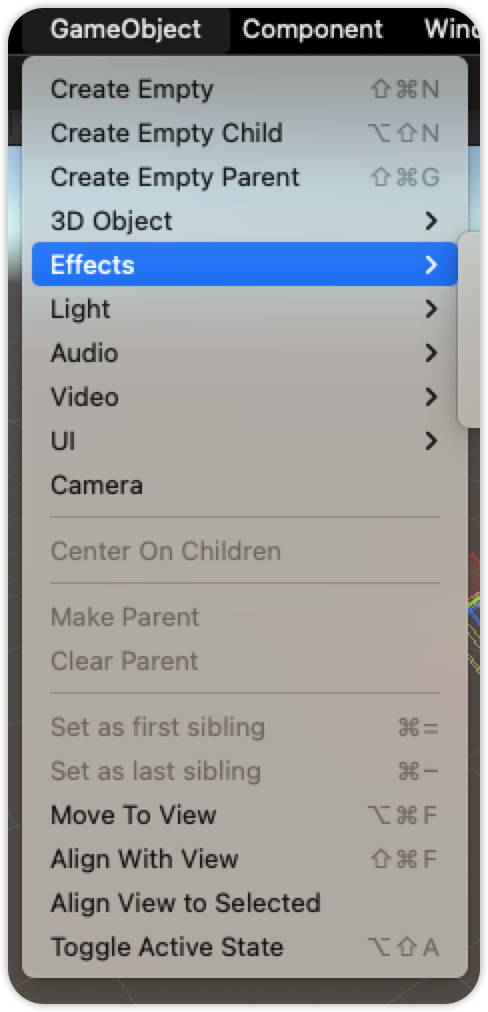
¶2.4. 游戏对象

游戏对象最终需要在场景中扮演角色,根据其功能和外观可以分为多个类型,也是最需要被关注的内容
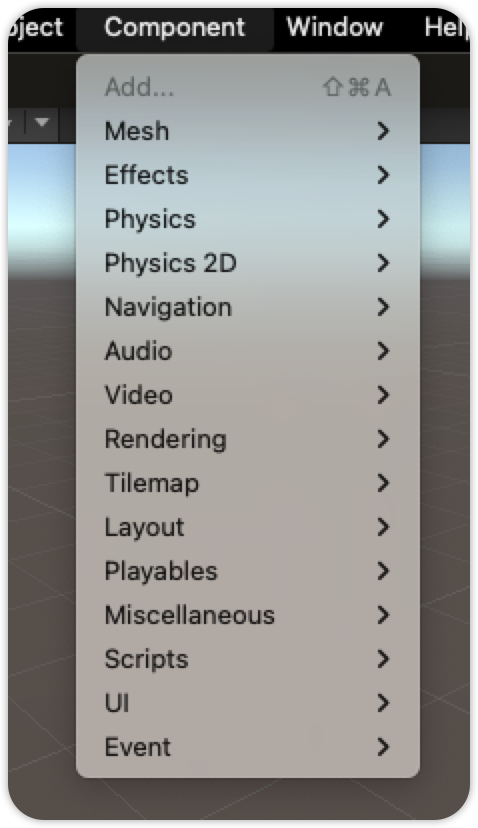
¶2.5. 组件

组件要依赖于游戏对象,因此只有在选定相应的游戏对象之后,其功能才会可用,主要用于丰富游戏对象的功能和结构
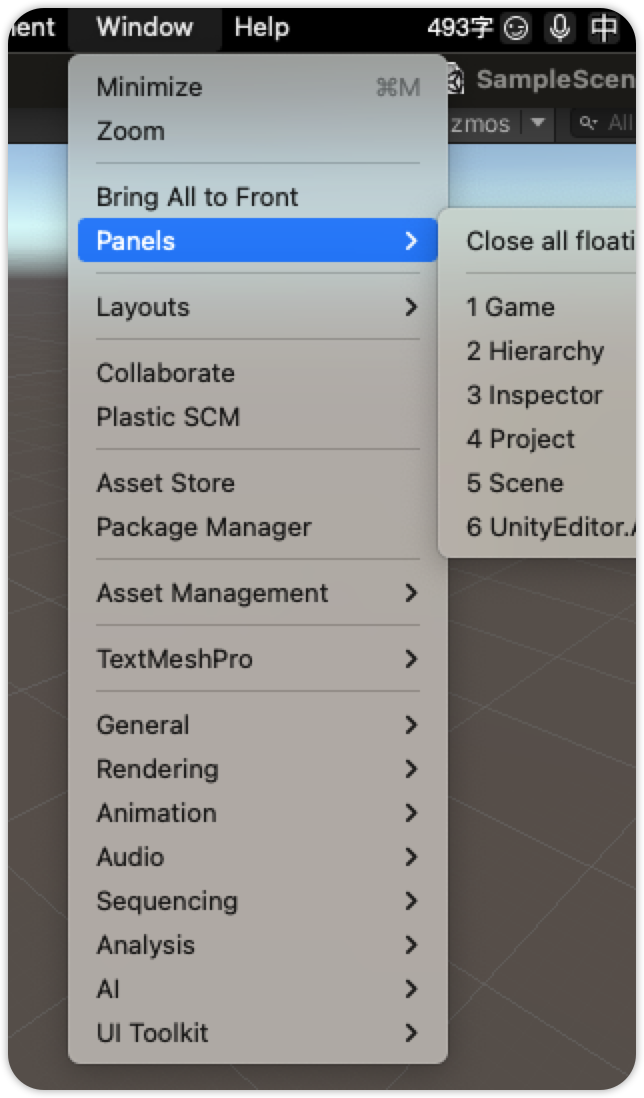
¶2.6. 窗口

主要功能是对于窗口的管理,调整布局、包管理器以及一些窗口可见性的控制
¶3. 界面划分
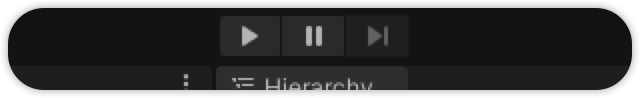
¶3.1. 运行控制

这个界面非常简洁,主要就是控制游戏的运行
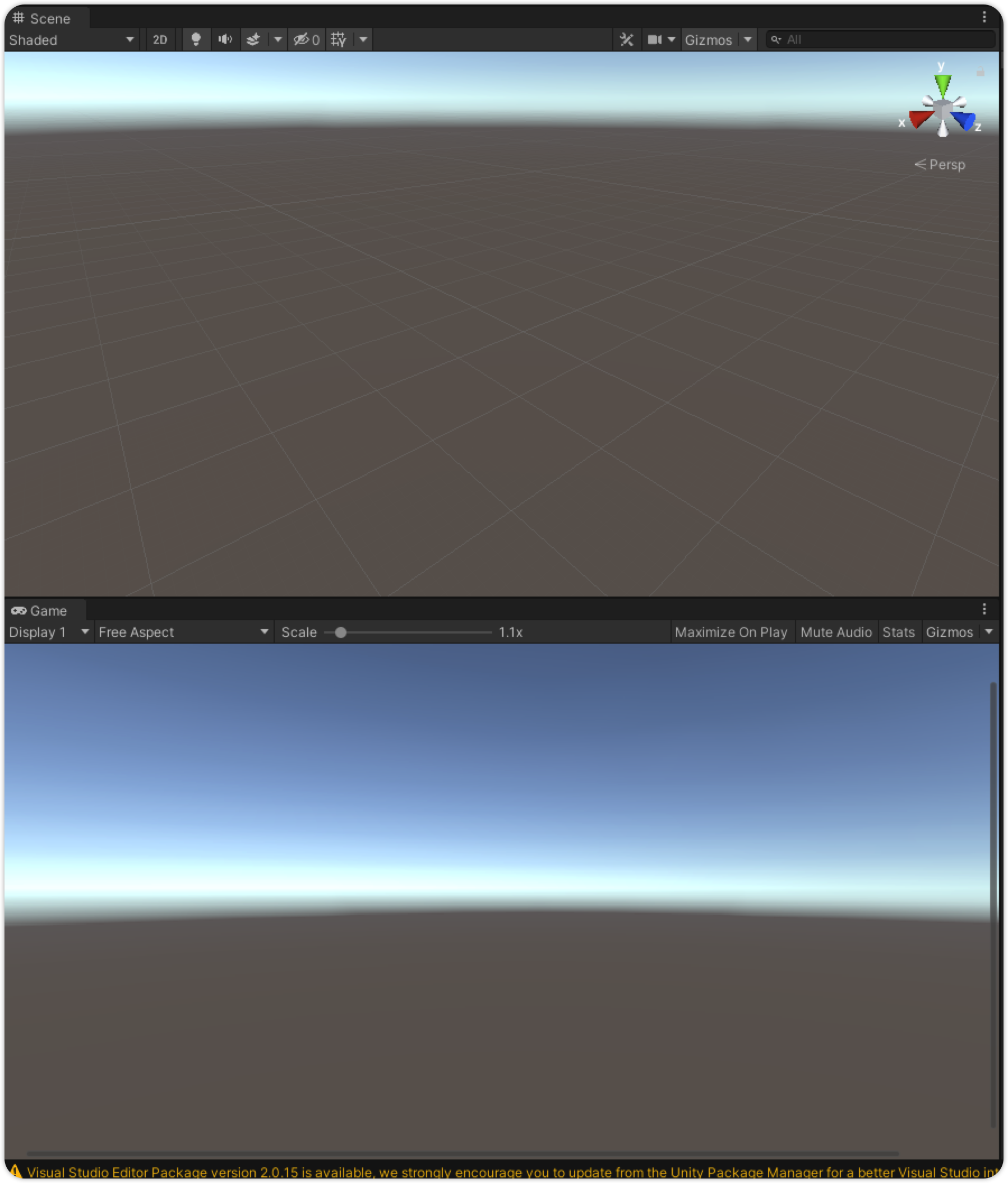
¶3.2. 视口

这个区域往往是占比最大的,游戏世界就是通过这个界面来进行展现的。
Scene是用来向开发者展示游戏的搭建情况,方便浏览和定位;而Game展示的玩家的视角,用来给目标用户看的
¶3.3. 层级面板

这个面板的内容是与视口对应的,放置到视口的游戏对象都会以列表的形式展现在这个面板上,也可以很清晰看到对象间的层级关系
在游戏对象很多、场景很复杂的情况下,使用层级面板无疑会更有效率
¶3.4. 项目面板

一个游戏下载下来,在它的目录下可以找到许多资源的目录,这些目录提供的是用于支持游戏的一些静态资源,如:图片、音乐、模型等,以及编写脚本,视口所展示的内容,实际上会被存成场景文件,依然属于项目管理的范畴
这些内容开发者使用项目面板进行分类管理,会在开发时显得条理清晰,也能很好地提高开发效率
¶3.5. 检查器(其实我觉得详情更合适)

当选中一个游戏对象后,这个面板上会浮现出该游戏对象所有的属性,可以方便地对于属性进行修改
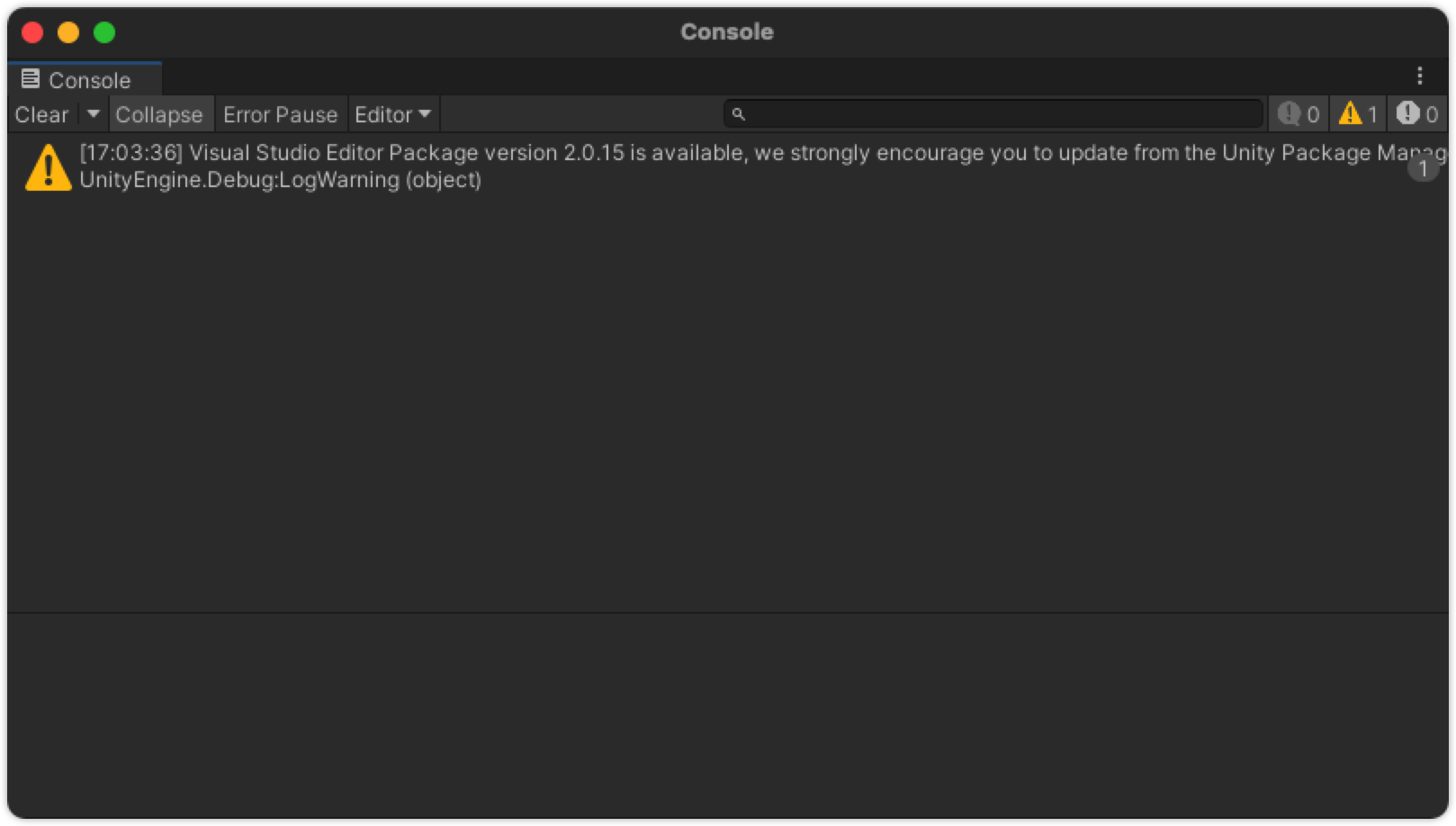
¶3.6. 控制台

这个面板可能通常状态下处于隐藏状态,但是可以通过Window找到它,或者使用shift + command + C将其呼出
它显示的主要是一些日志信息,在游戏画面中,有些问题可能看不出来,因此在调试过程中添加日志,能够对于游戏各个功能的执行有更加细致的把握,也可以在追踪问题时,发挥很大的作用
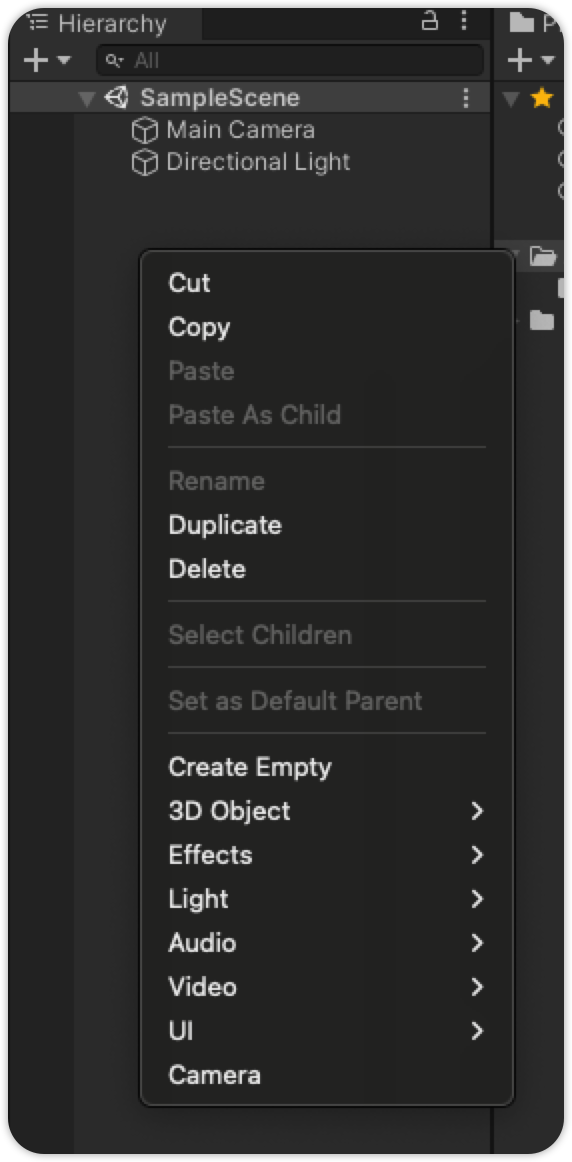
¶4. 游戏物体的创建及操作


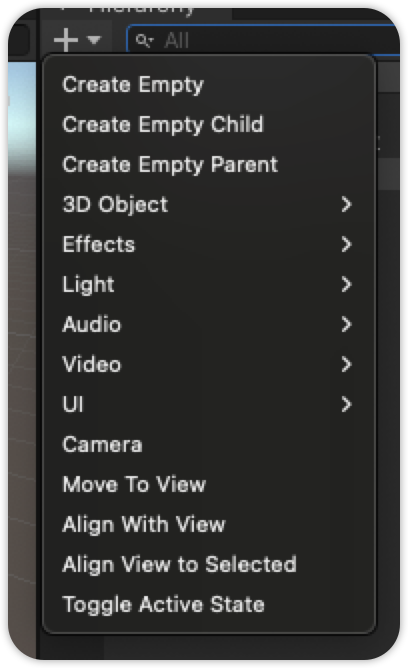
创建游戏物体既可以在编辑器中选中顶部的Game Object,也可以直接在层级面板中右击进行创建,或者使用层级面板顶部的”+“

当然,也可以快捷地借助已有的游戏对象进行创建,选定游戏对象command + C、command + V复制粘贴,或者直接使用command + D,直接复制粘贴一起
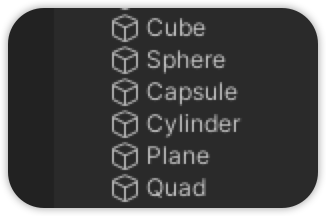
¶4.1. 常用的基础模型对象


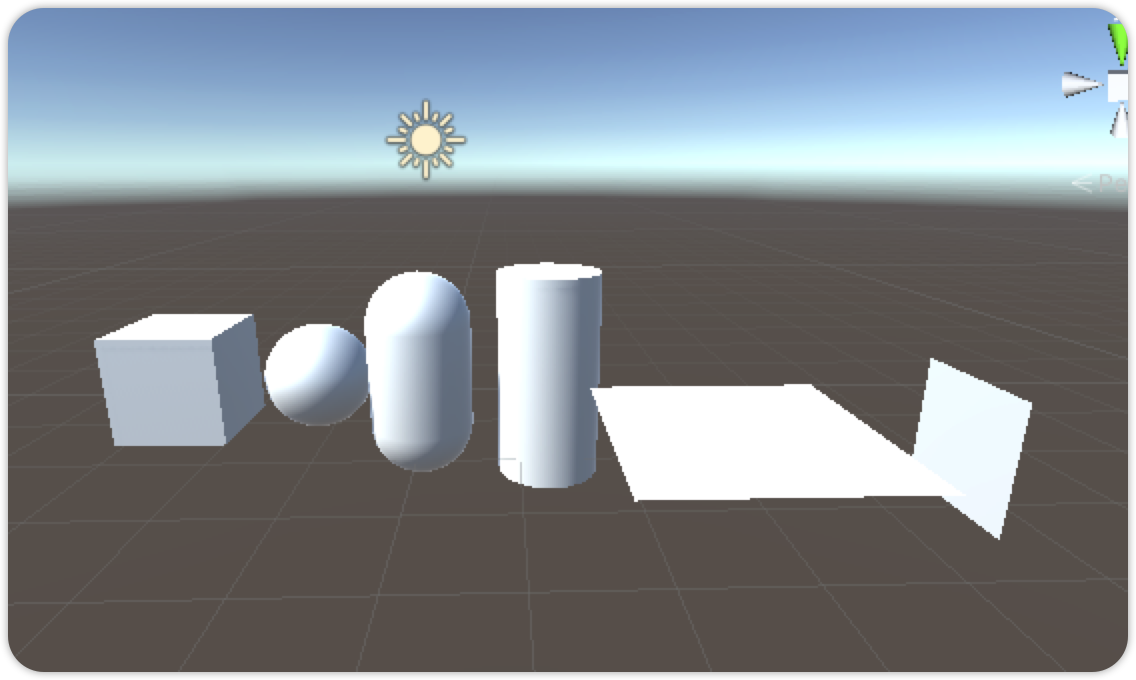
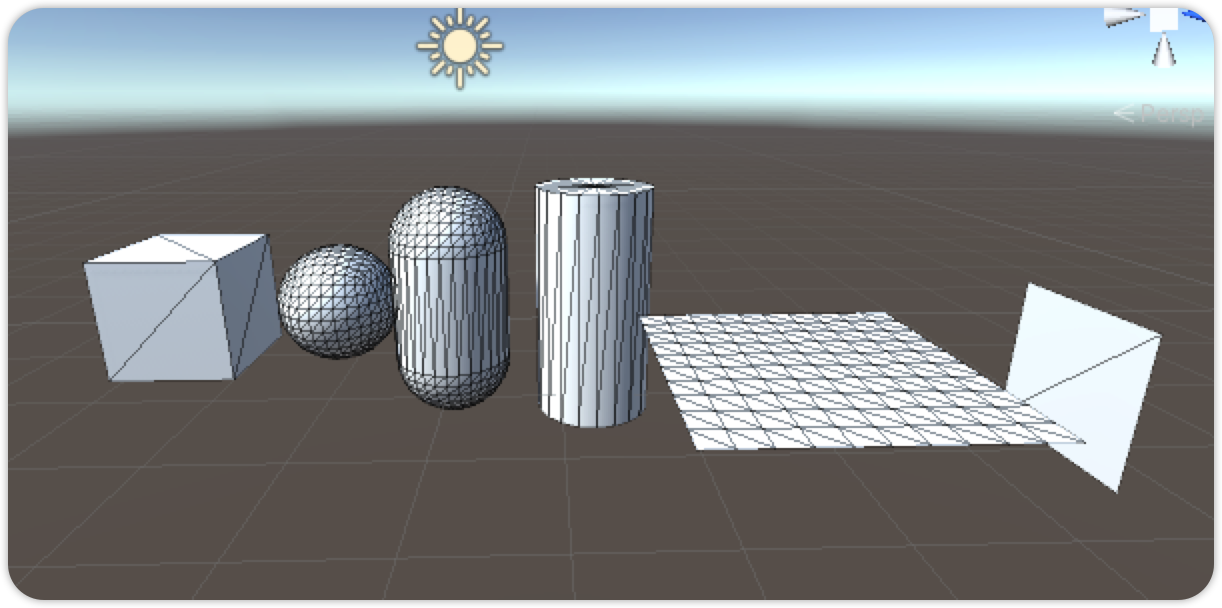
正好从左到右对应是这些对象
注意:平面和四边形都是单面的,仅有一面可见,并且在性能消耗上,四边形更少
模型由网格构成,这些网格其实就是图元(三角形),这涉及着色器的知识,使用图元少,用到的三角形顶点就少,计算的内容就会少,那么同等情况下,性能消耗就会少一些

¶4.2. 视角调整

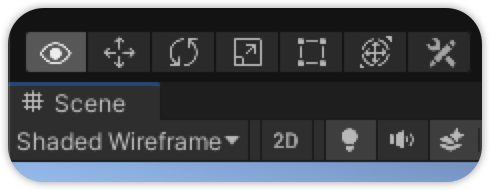
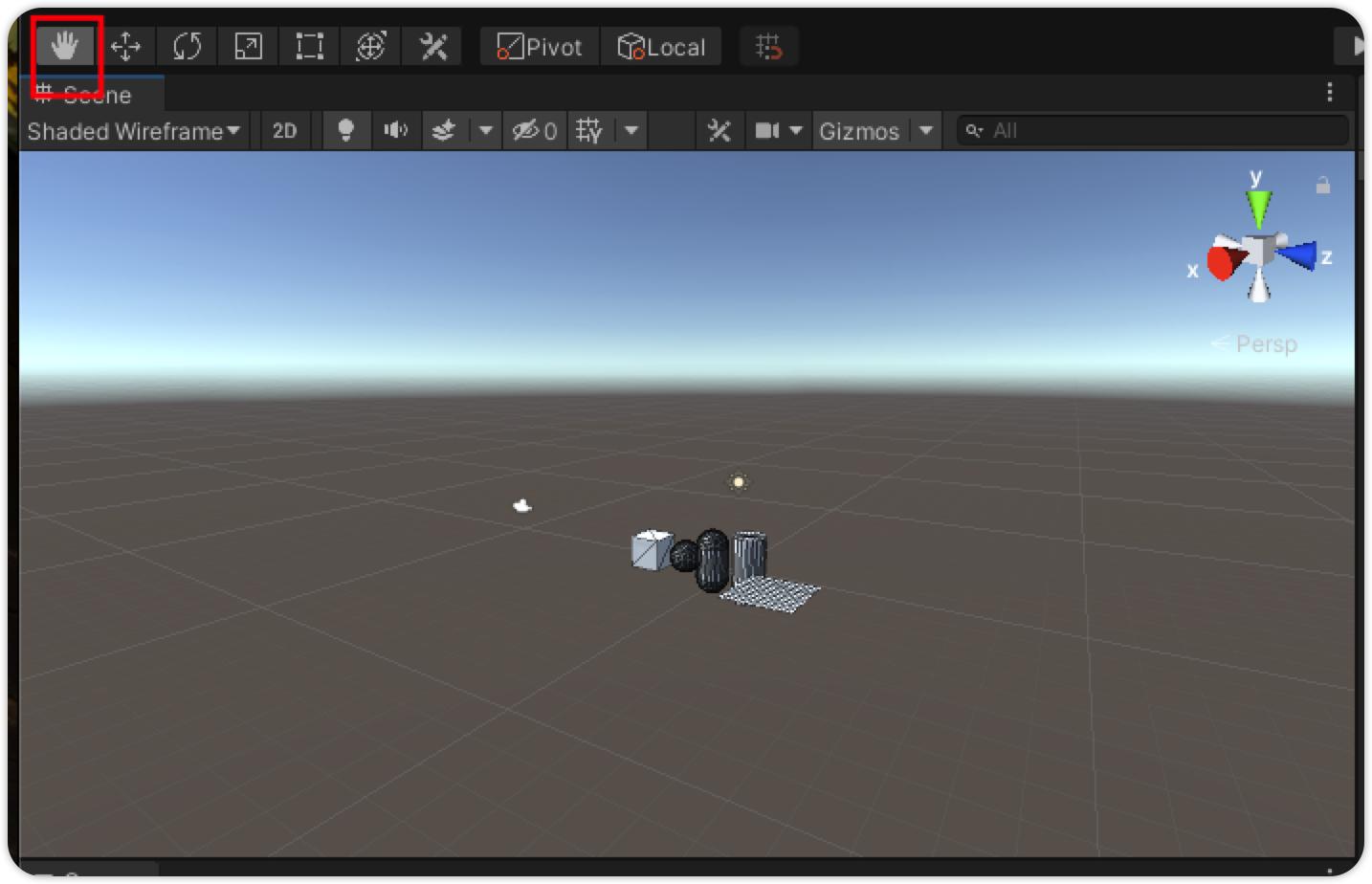
在视口中移动鼠标,并且按住右键时,会发现鼠标变成”眼睛“图标,此时工具栏如上图所示,继续按住右键可以以当前位置为轴心,在场景中浏览
前后滚动鼠标,可以将场景拉近拉远

双指按住,激活抓手工具,进行场景拖拽,如果使用过ps一类的工具,应该会很熟悉
以上几种操作进行配合,可以很方便的在场景中进行浏览
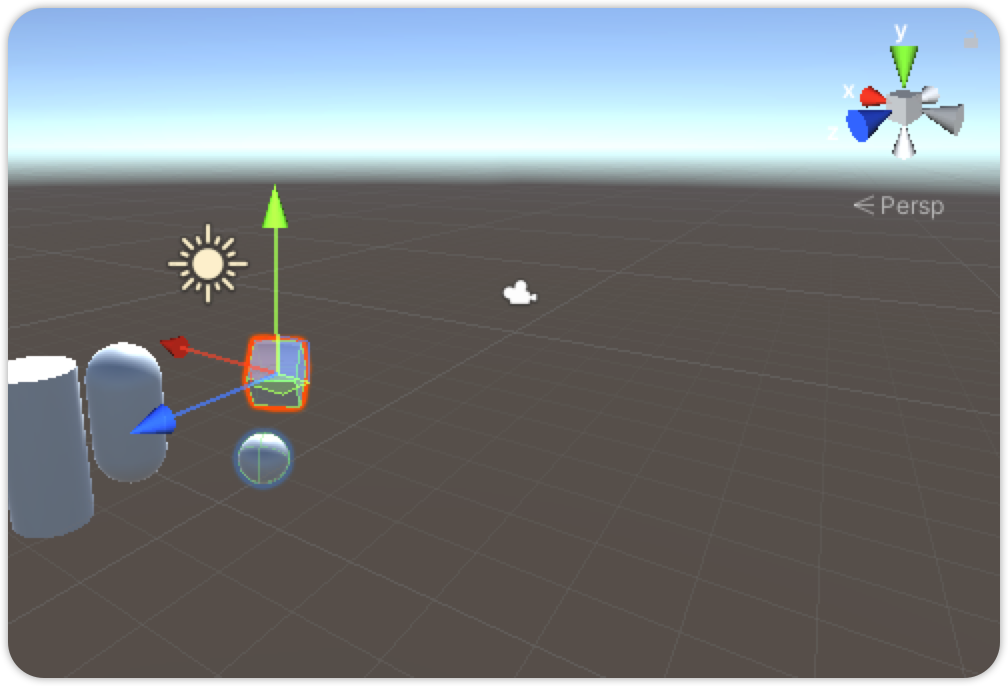
¶4.3. 坐标系

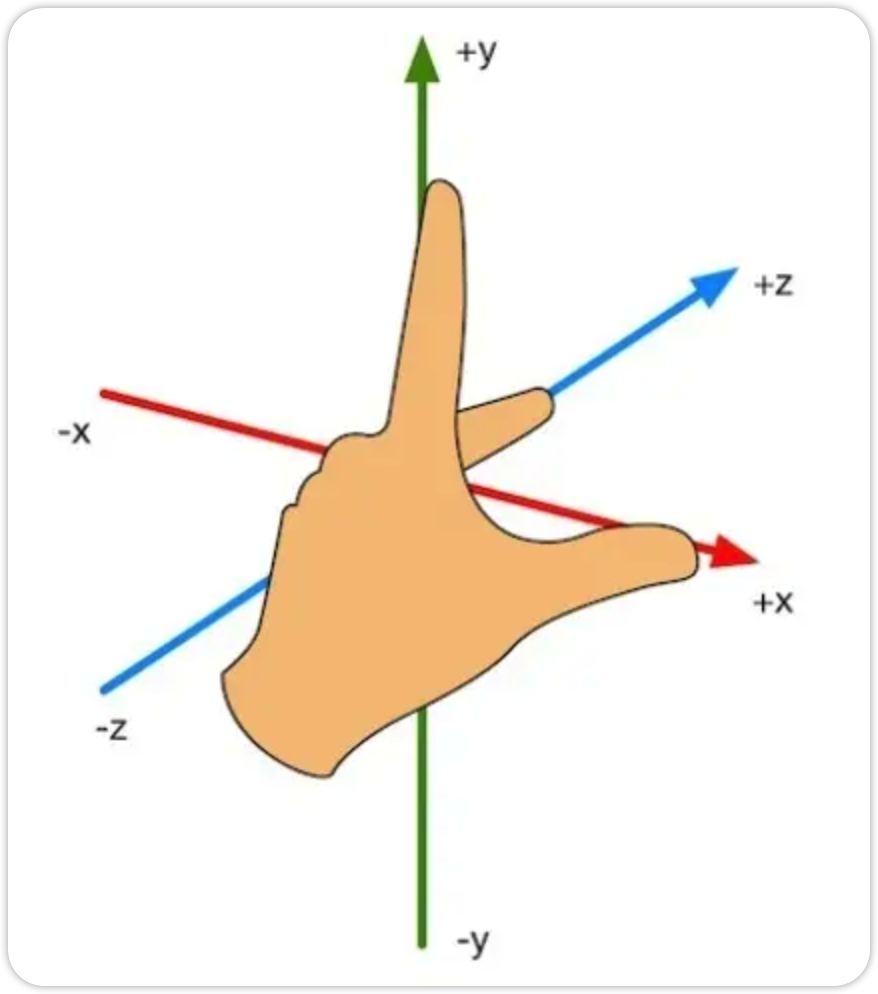
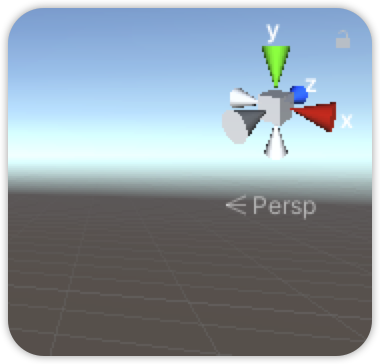
Unity内部采用的是左手坐标系

如同视口右上角的Gizmo显示的一样
¶4.3.1. 世界坐标系
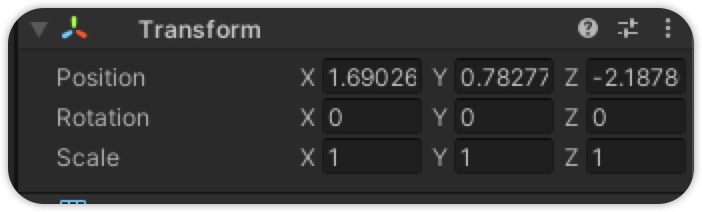
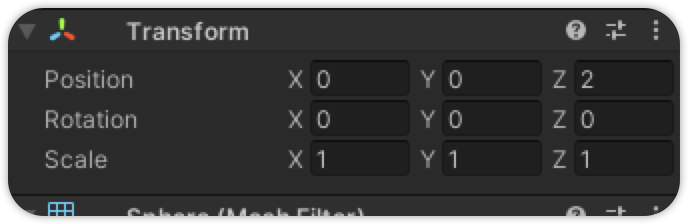
所有在场景中创建的游戏对象的位置都是相对于世界坐标的

在Inspector面板中可以查看游戏对象的该属性
世界坐标系本身是固定不变的
¶4.3.2. 本地坐标系
除了世界坐标系,每个创建的物体还有一个自身的本地坐标系

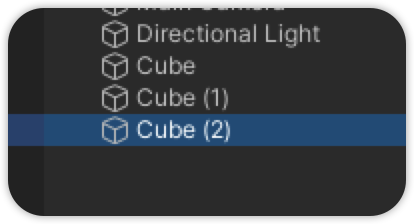
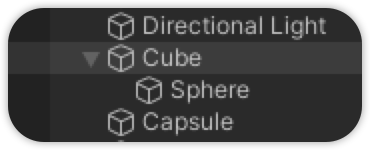
首先,建立一个关系,让球体成为立方体的子物体,直接在层级面板上将球体拖动到立方体上

此时,选中立方体会同时选中球体,反之不可以

直接移动立方体,立方体的坐标会变,而球体的目标始终不变,因为球体目前的参考对象是立方体,处于立方体的本地坐标系中
在物体没有父物体时,才会使用世界坐标系,或者也可以将世界看作是一切物体的父物体
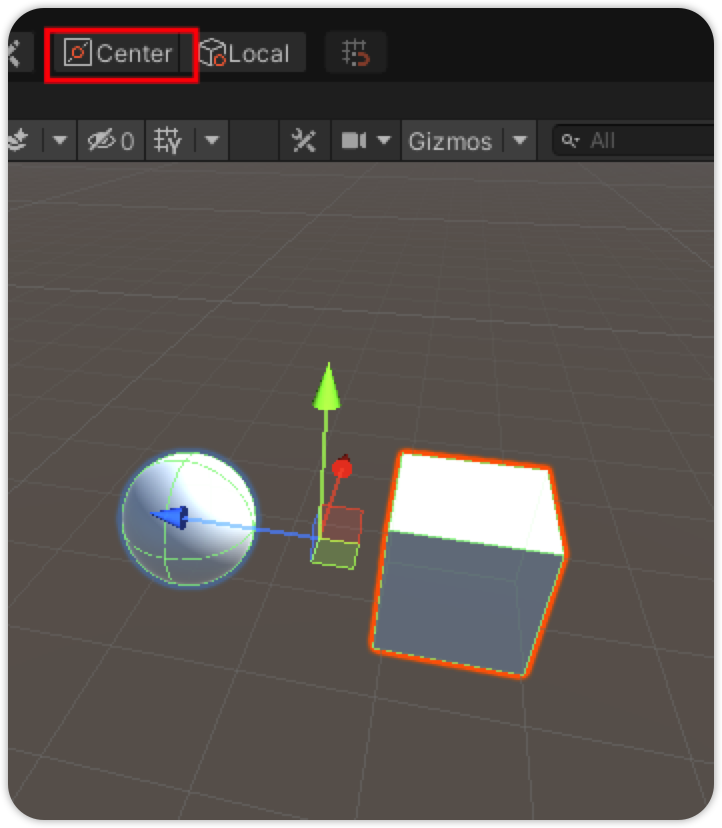
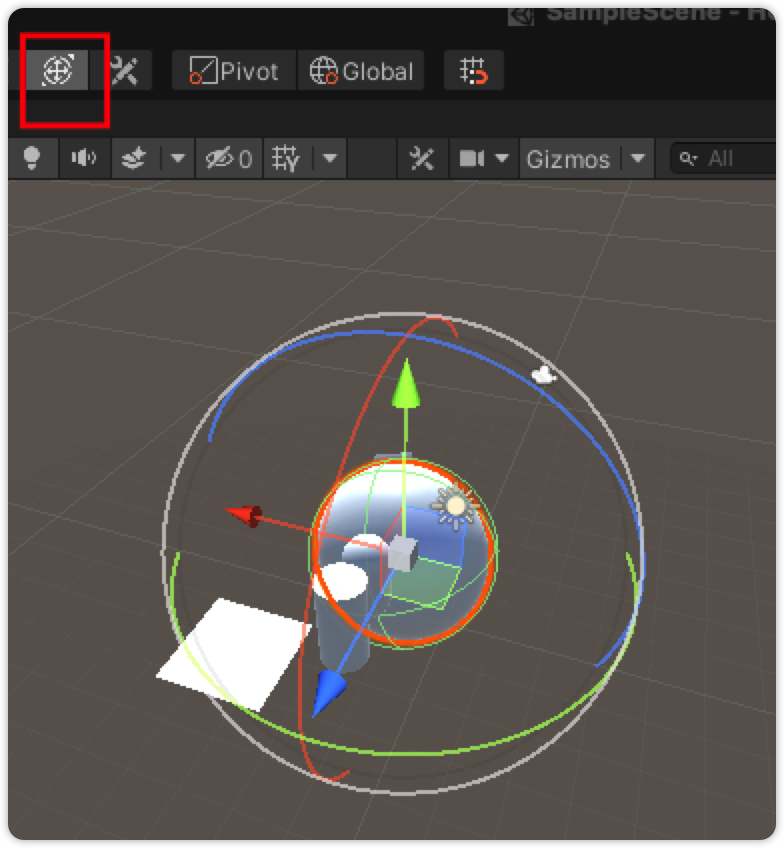
¶4.3.3. 中心和轴心

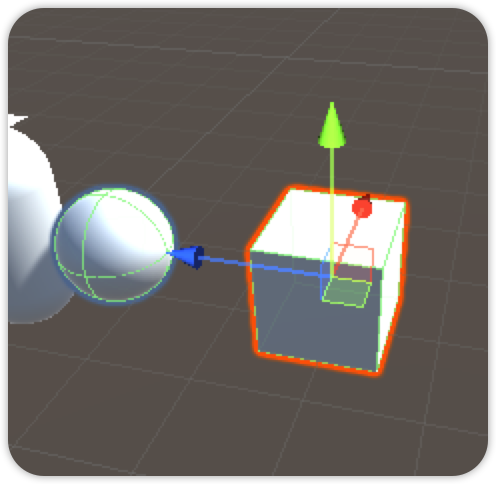
在启用中心的情况下,选中有父子级关系的两个物体中的父物体,其中心是经过重新计算的,因为系统会将两个物体当做整体,这时候坐标轴出现在二者之间

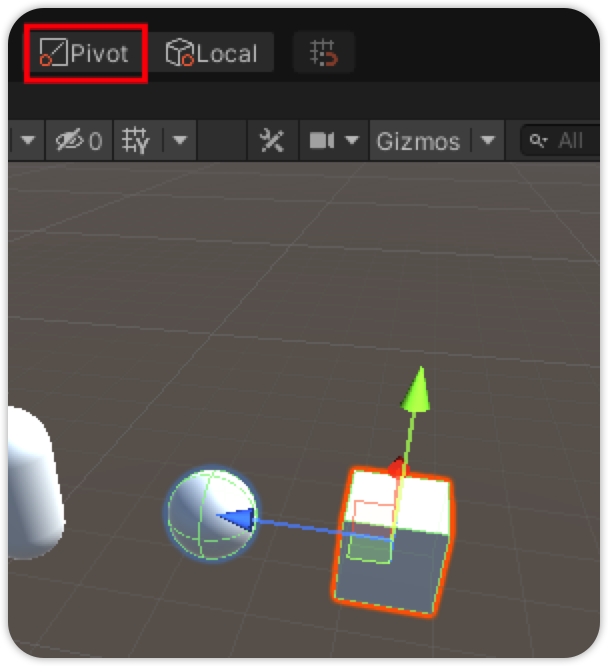
再切换到轴心,此时坐标轴中心移到了父物体的中心
选中子物体的坐标轴中心并不会改变
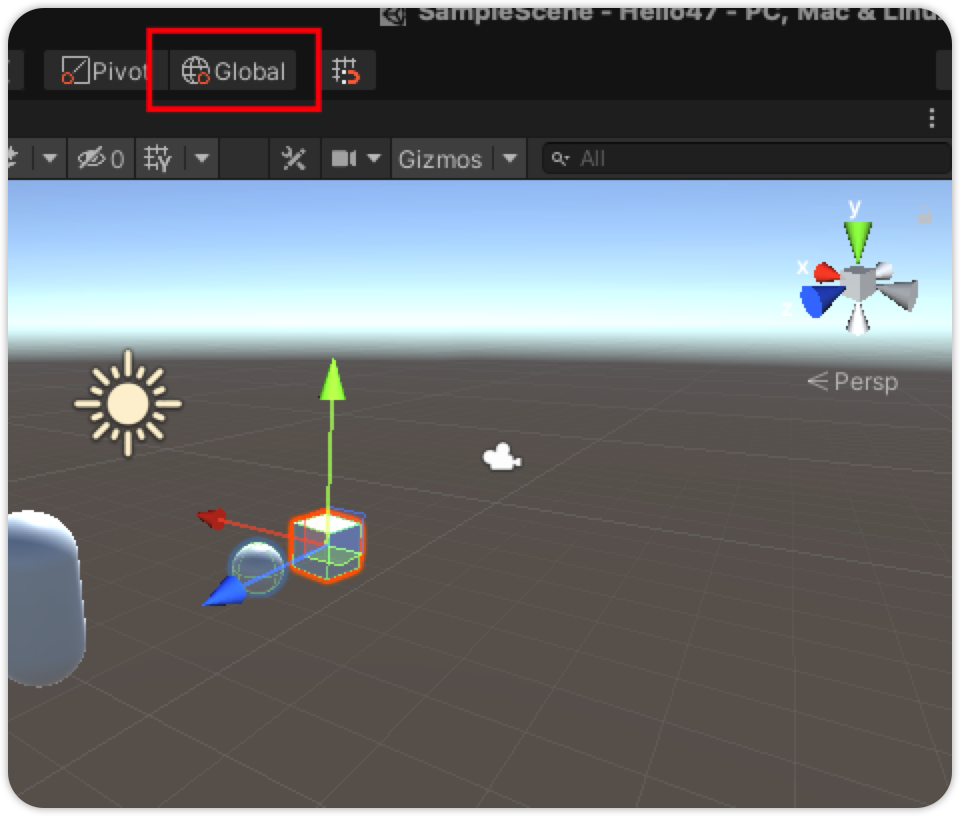
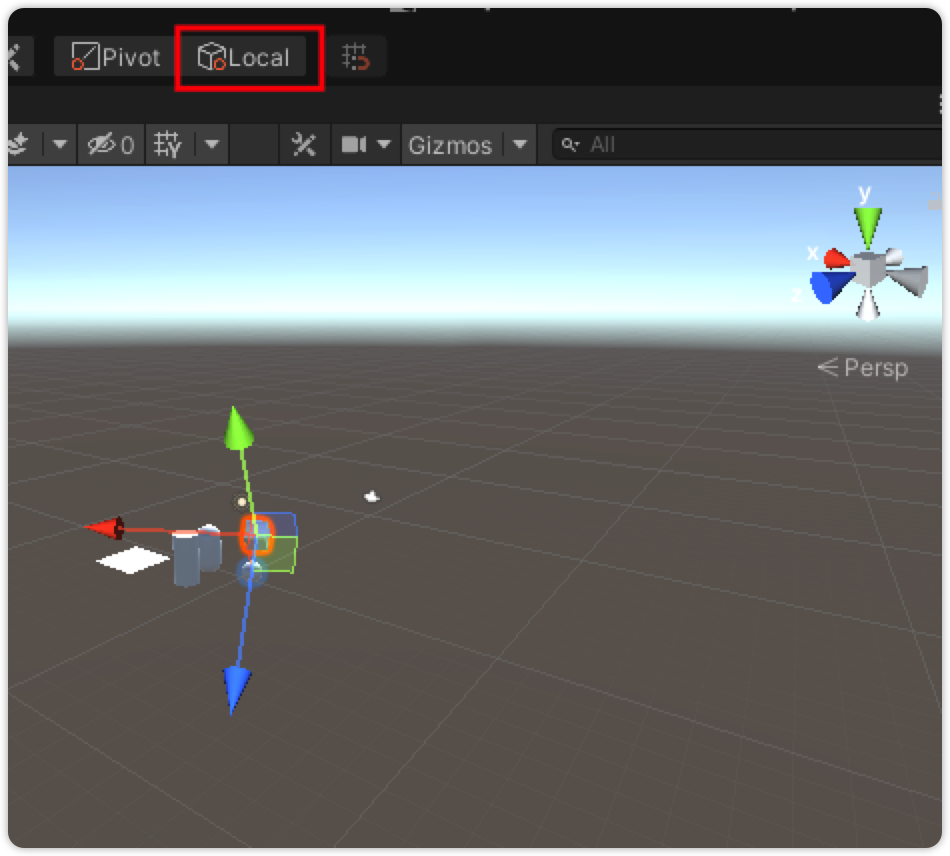
¶4.3.4. 世界坐标与本地坐标切换

在切换到世界坐标系时,坐标轴的方向与右上角的Gizmo一致,作为整个场景的坐标轴,所有物体都遵循这个规则,选中后会显示对应方向的坐标轴

即使进行旋转等操作,依然保持原来的指向

切换到本地坐标系,现在的坐标系是游戏物体自己的,不必遵循原来的规则,跟随着物体的变化而变化
¶5. 物体的基本操作
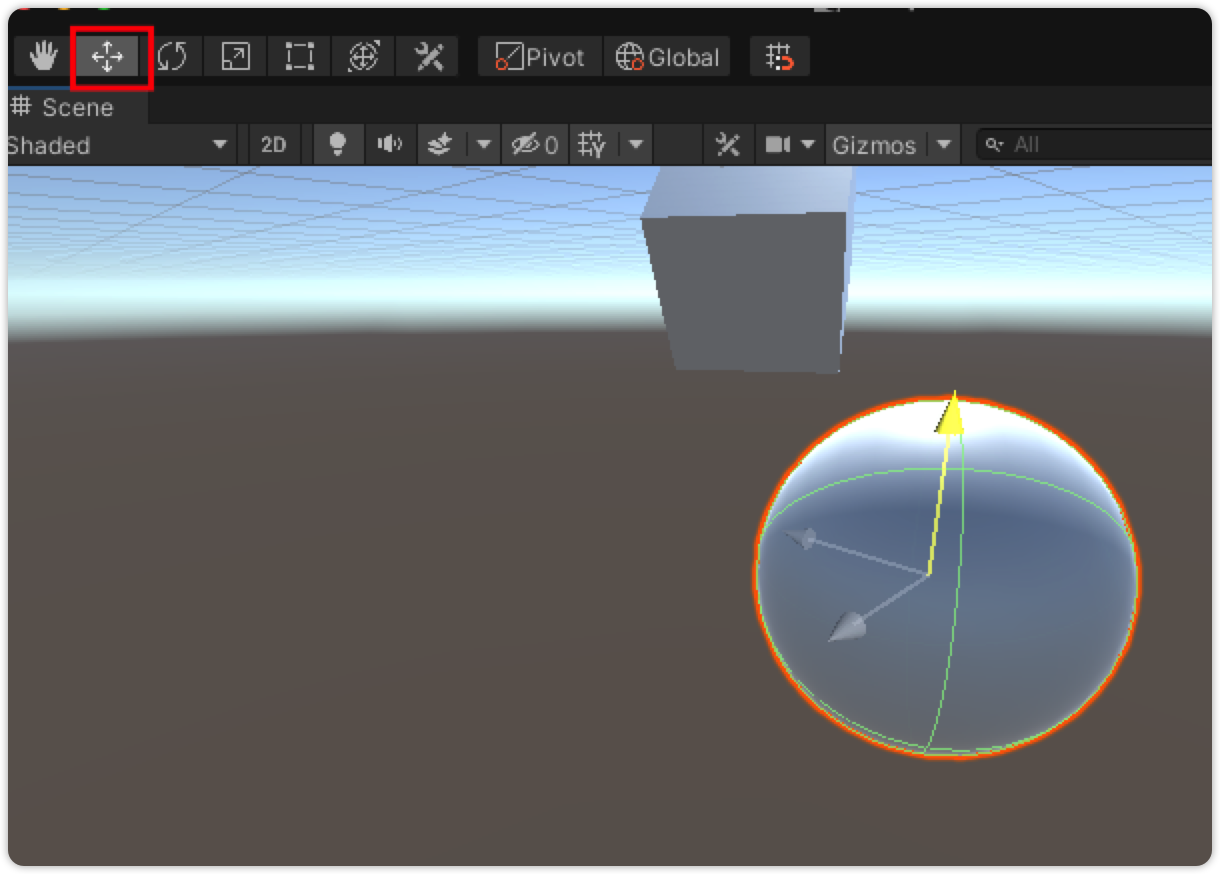
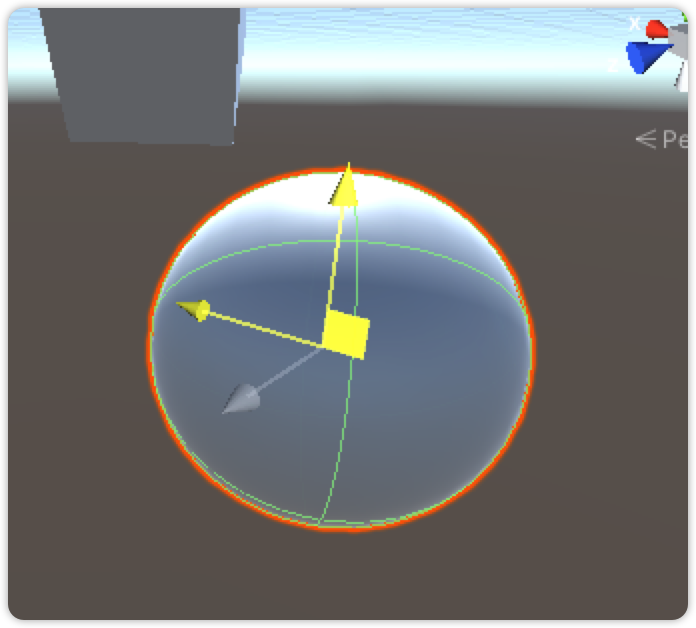
¶5.1. 移动工具

快捷键W,显示坐标轴,可以选中坐标轴仅在对应的方向上进行移动

或者选中两个轴之间的方形,仅在选定的平面上进行移动
¶5.2. 旋转工具

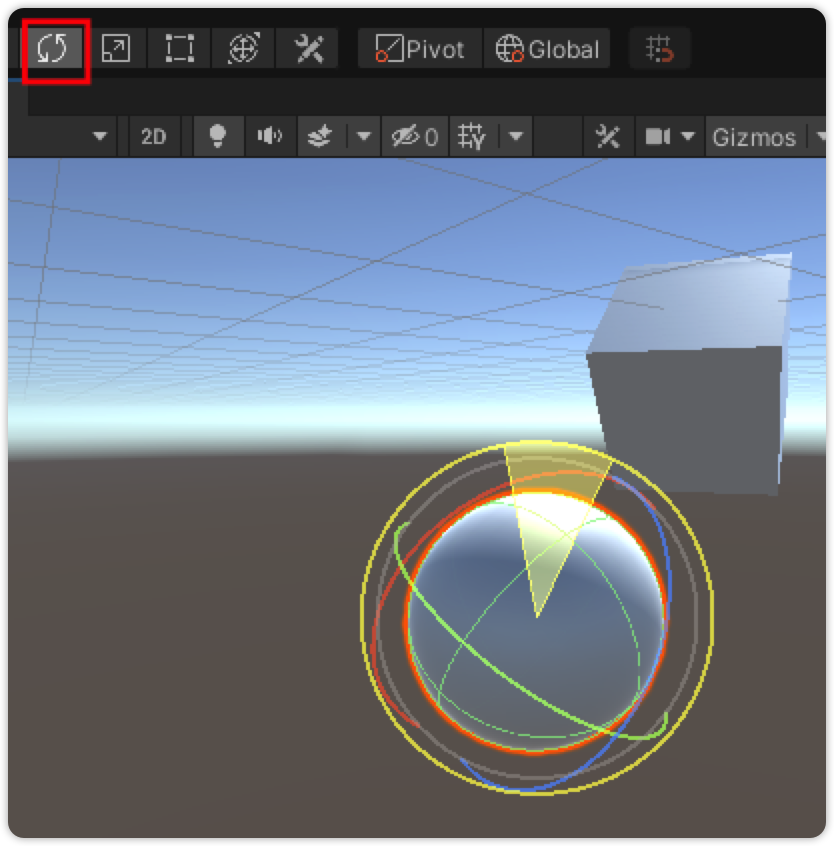
快捷键E,可以选定方向进行旋转

也可以利用查看器进行输入,更加容易获得精准的角度
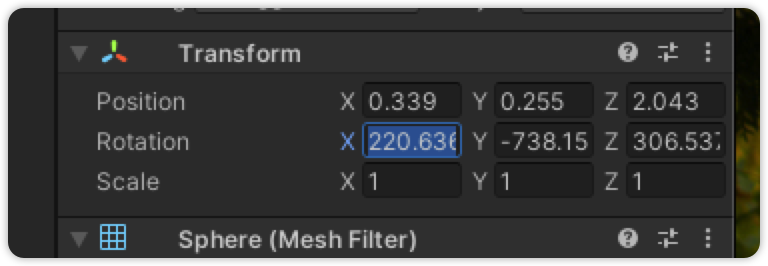
¶5.3. 缩放工具

快捷键R,可以选定轴进行缩放,默认为倍数为1,也可以选中中间整体进行缩放
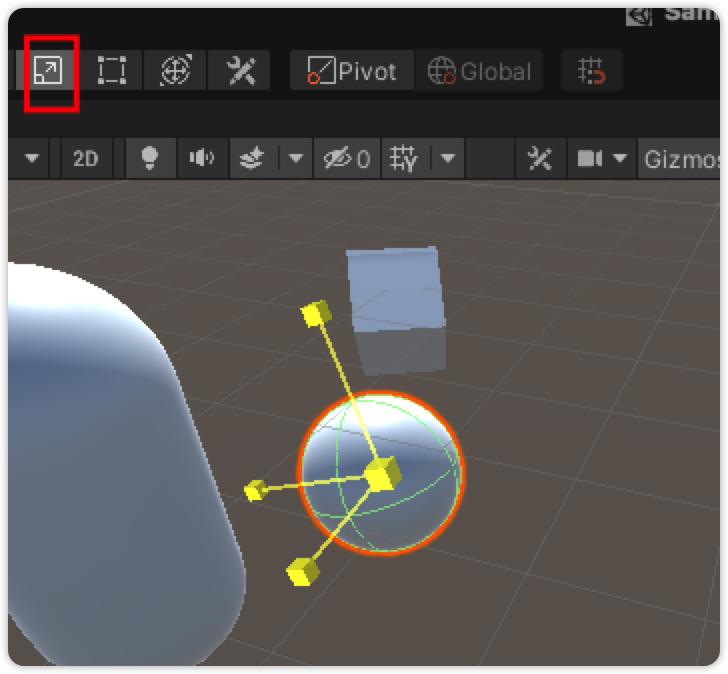
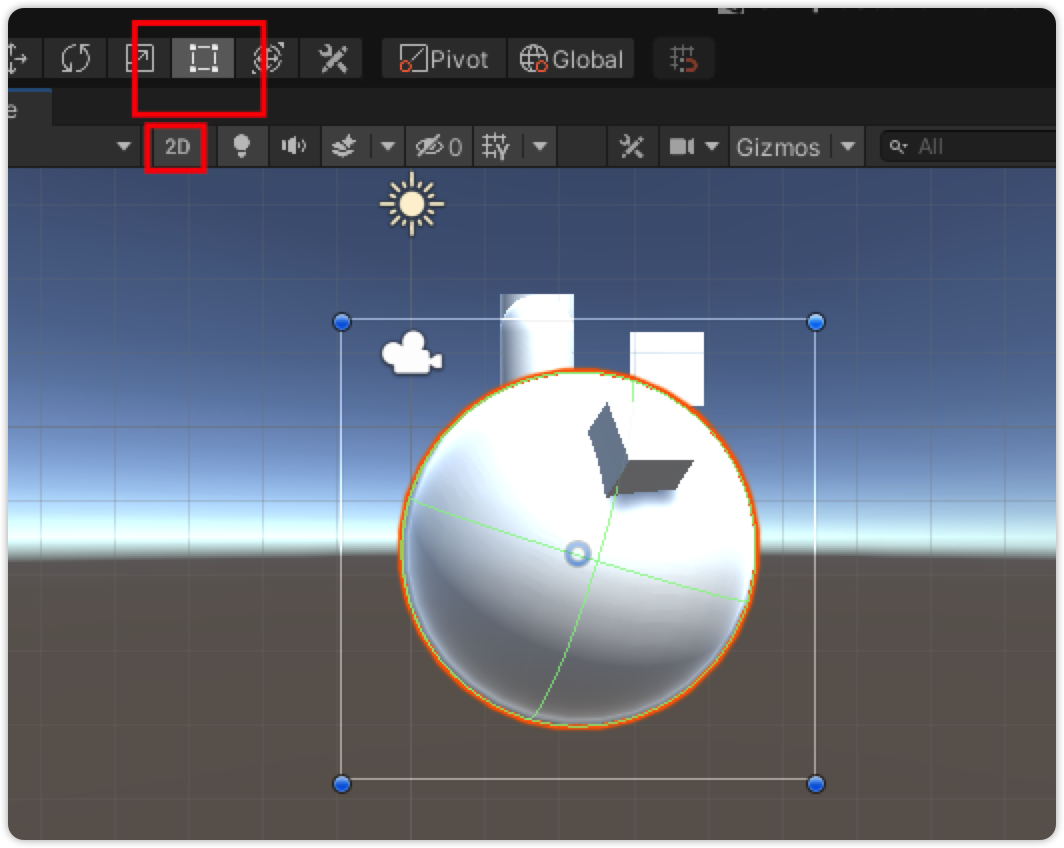
¶5.4. 矩形工具

快捷键T,主要应用于2D场景和游戏UI绘制上,因为这个工具的作用对象是一个平面,因此将场景切换为2D模式,可以使用该工具进行调整
¶5.5. 三位一体

快捷键Y,其实就是将移动、旋转、缩放的功能综合在一起了