怎么学Unity开发(二)
怎么学Unity开发(二)
¶1. 资源
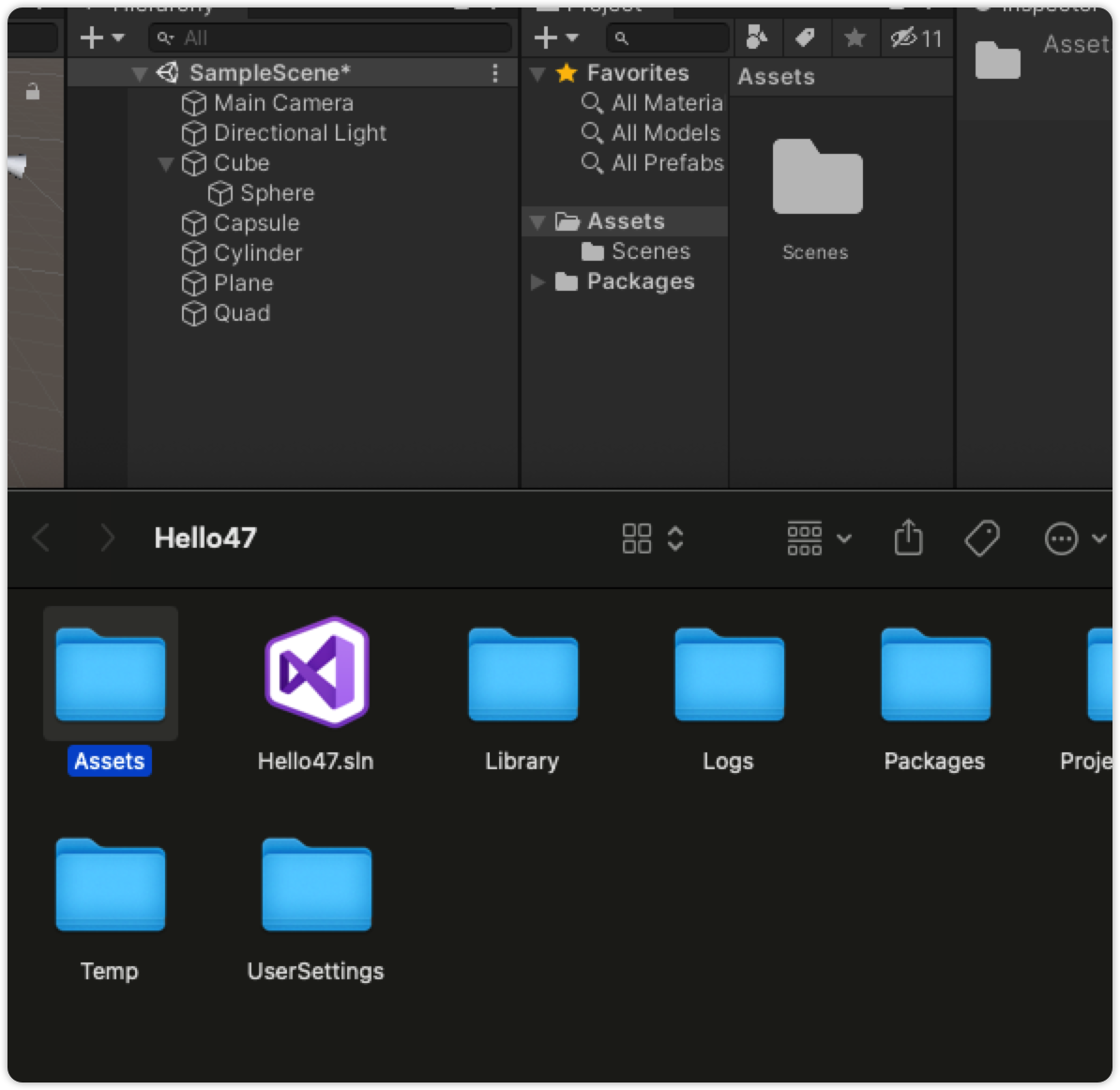
Assets目录的文件对应关系,与文件浏览器打开的内容是一一对应的,这里存放着整个游戏会用到的所有资源

¶1.1. 导入导出资源
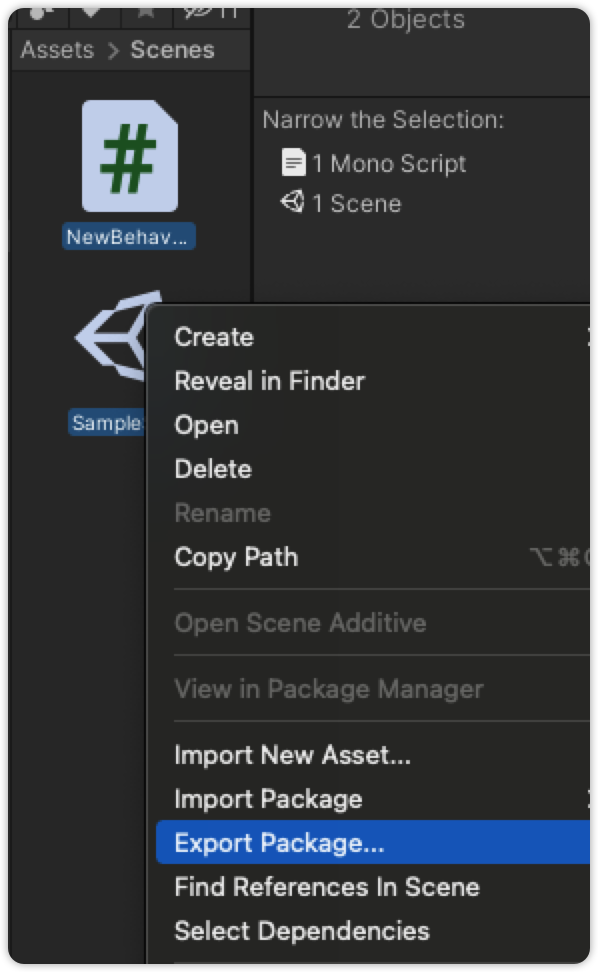
在Assets中选中所有需要导出的资源,右键Export Package

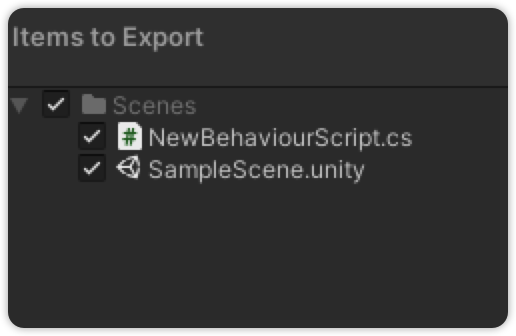
再次确认一下内容

选择名称以及导出的路径,会生成如下文件

先把资源文件夹中原来的文件删了,否则系统检测到已有是不会再导的
然后双击刚刚导出的文件

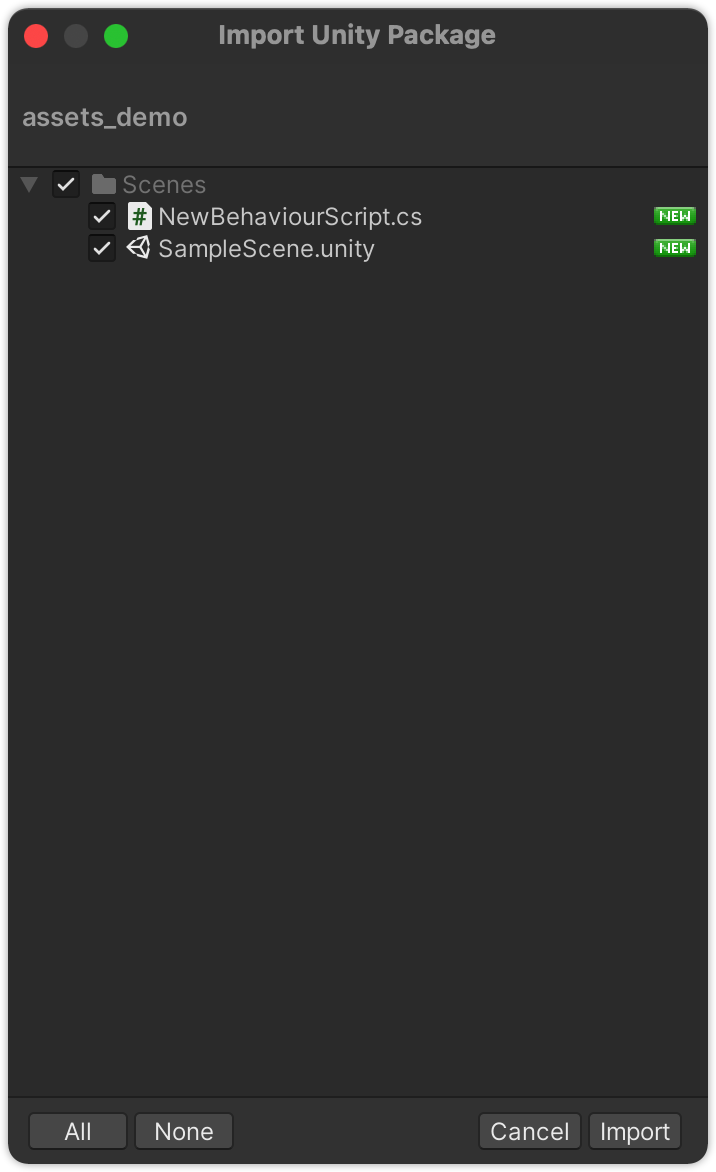
然后选择文件,导入资源

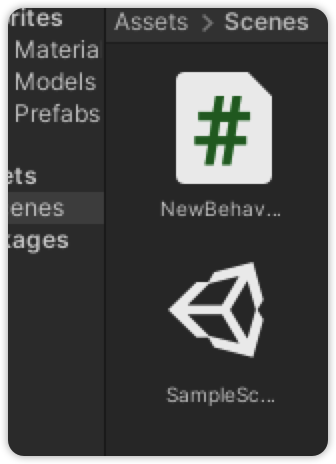
通过导入的方式,这些资源又回来了
¶2. 材质概览

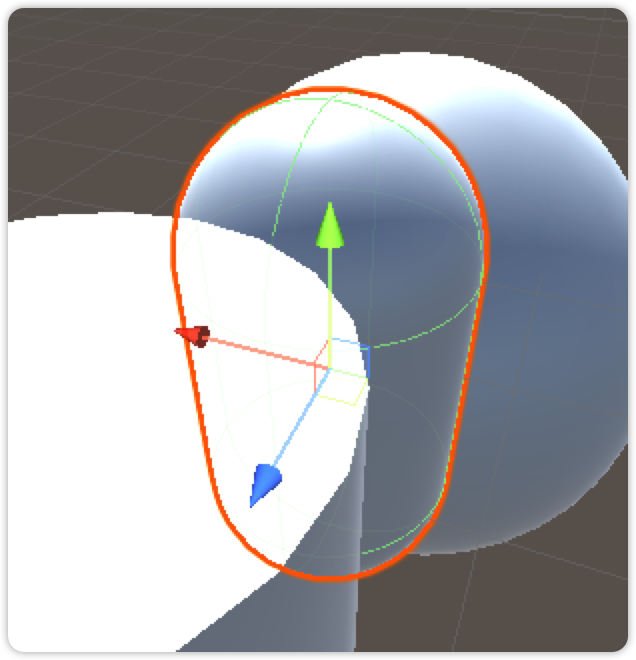
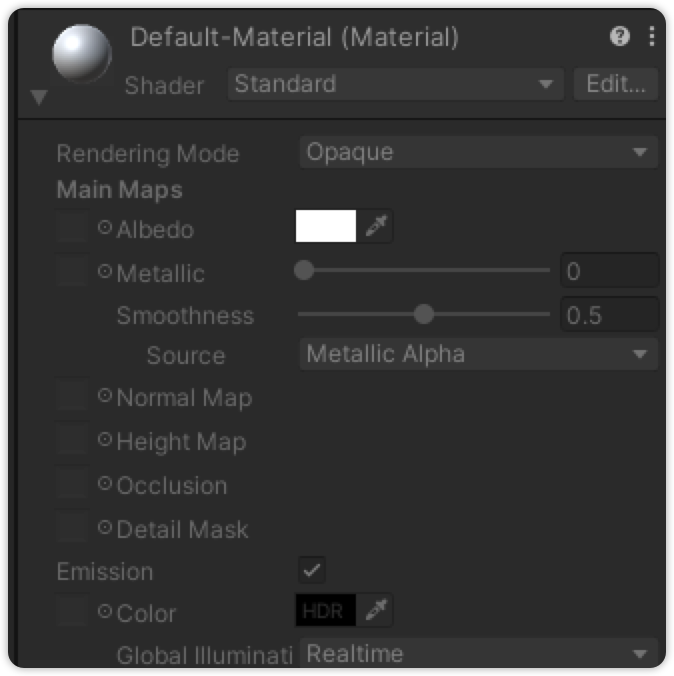
选中场景中的某个游戏对象,可以在Inspector面板中看到其对应的材质

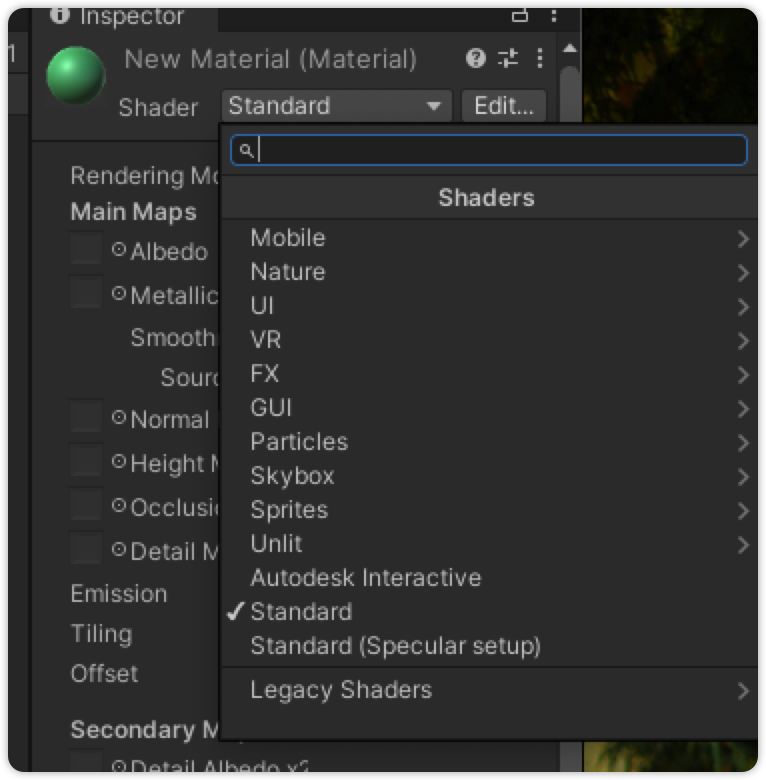
默认材质不好修改,因此再创建一个新的材质

Assets目录下创建一个材质文件夹

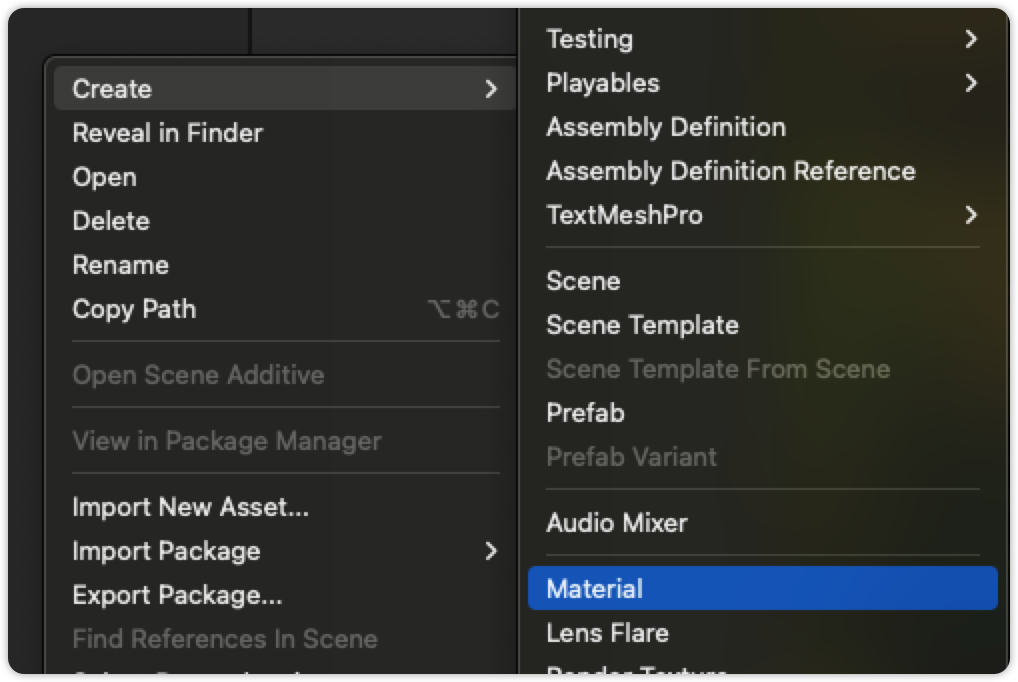
直接右击,创建一个新材质

创建完成后可以调节颜色,在外侧的色环上调节色相,然后再在内部的方框中调节明暗和饱和度

显示在场景中的物体实际上都是网格体,通过材质为其着色,而负责着色工作的便是着色器
之后可以通过编写脚本编写自己的着色器
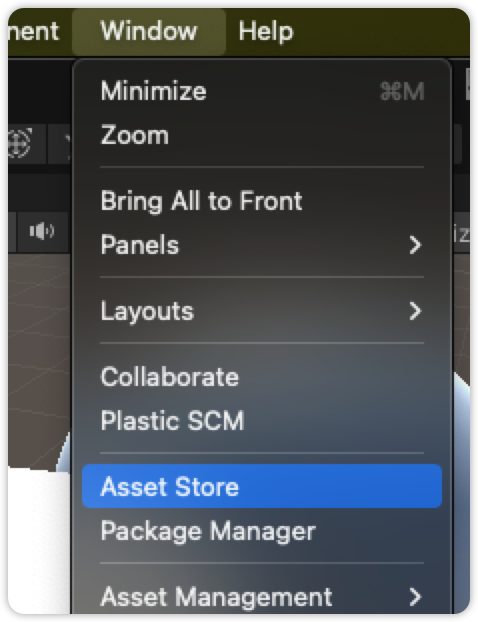
¶3. 学习使用资源商店

Asset Store就是Unity经常会用到的资源商店
资源商店(https://assetstore.unity.com)

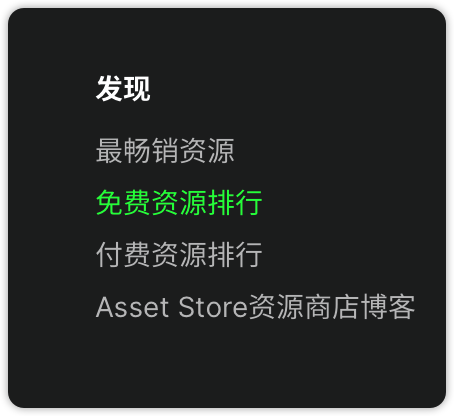
不知怎么的,眼前一亮

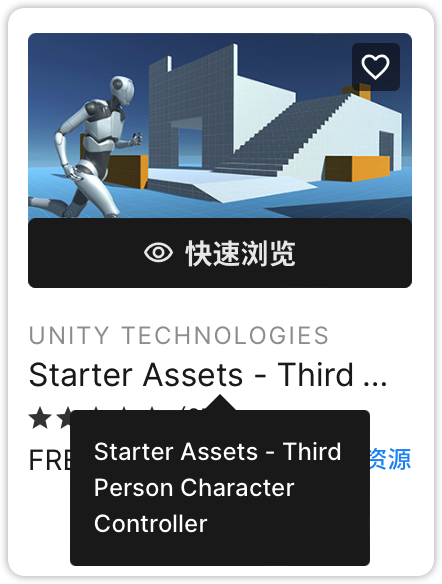
然后再在白嫖资源中找一个喜欢的,比方说这个

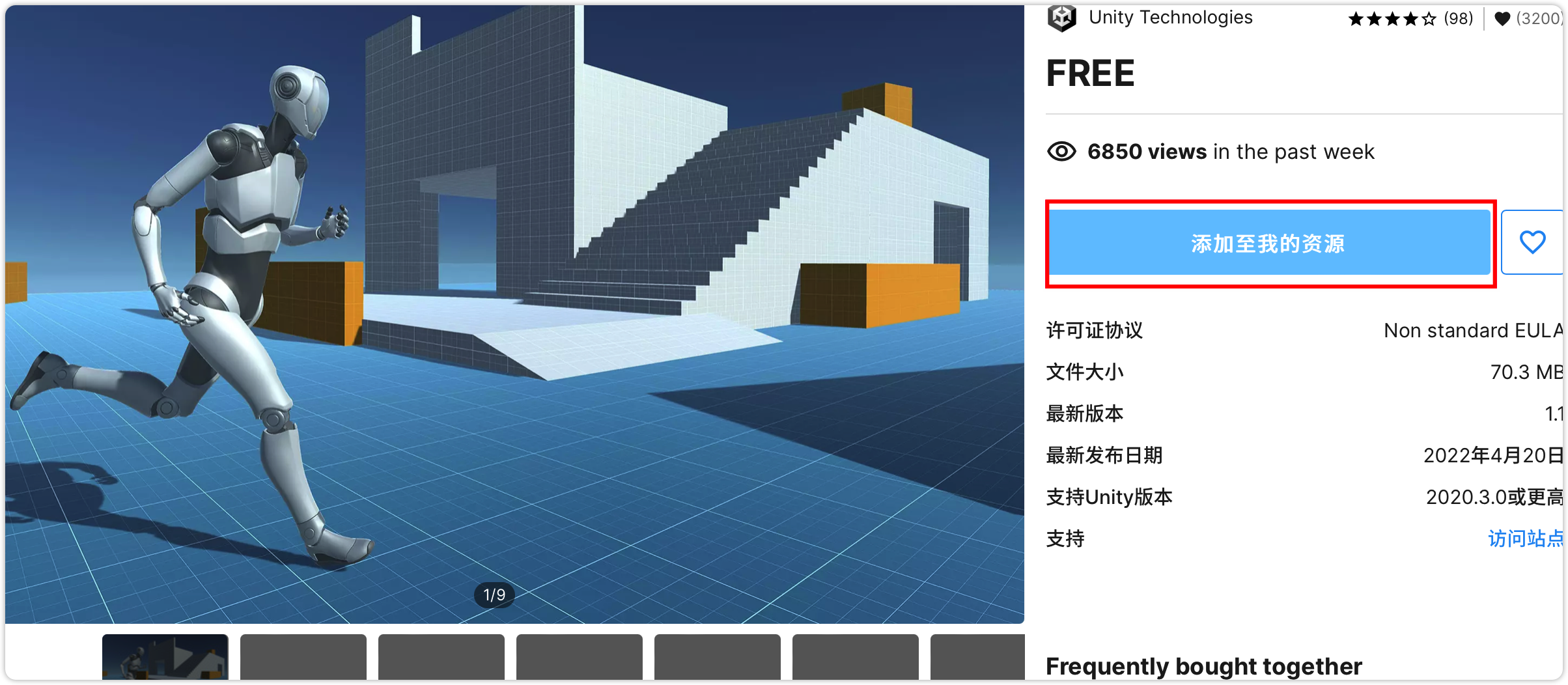
点击进到详情页

选择”添加至我的资源”,一会儿就可以去包管理器找它了

找到刚刚商城下面的包管理器

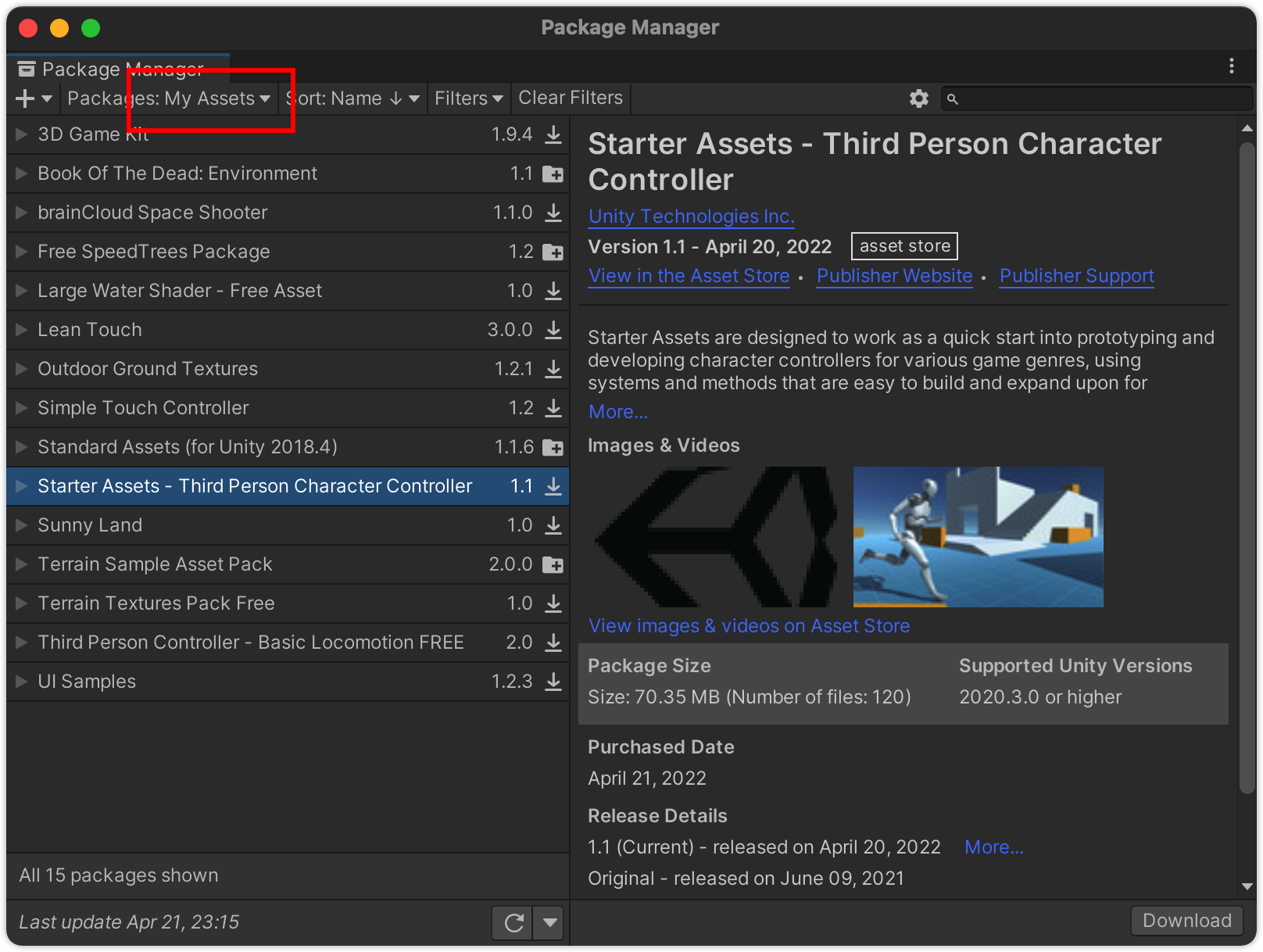
打开后选择My Assets就可以找到从商城添加的各种资源,可以看到刚刚添加的资源

然后点击右下角进行下载

下载完成后,可将资源导入到项目中

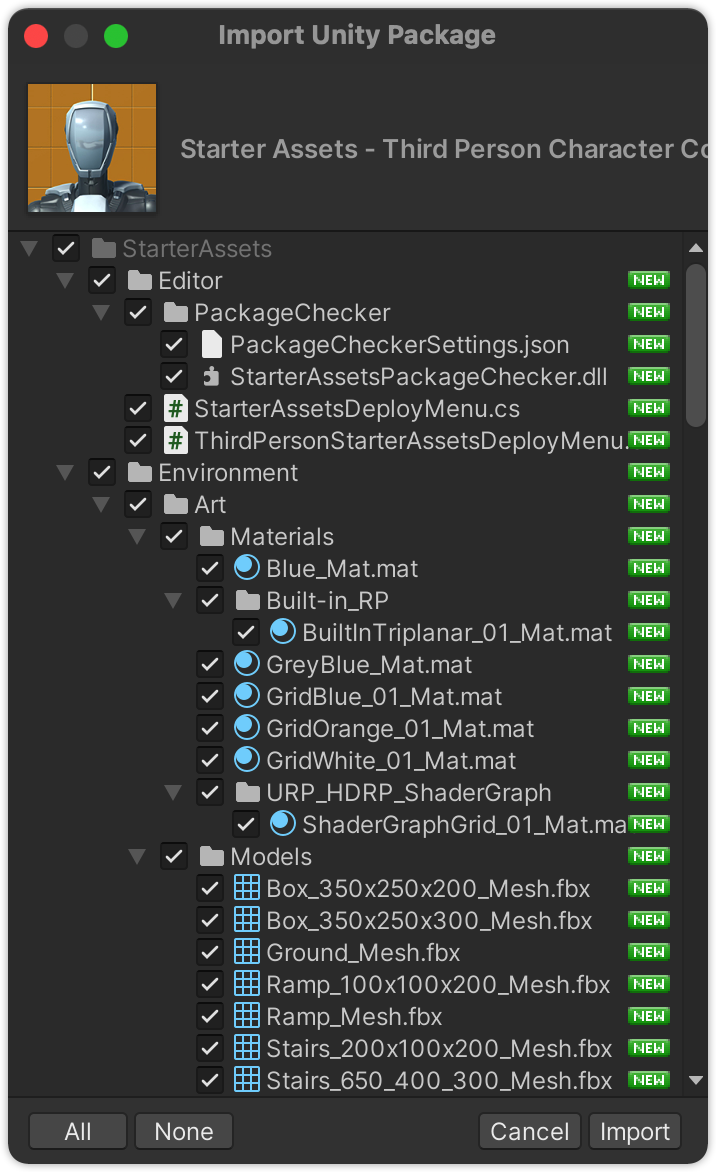
勾选需要的内容,导入的部分和之前一样,就不重复操作了
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 樱花盛开的海港!