Flutter学习笔记(二)
Flutter学习笔记(二)
¶1. 概述

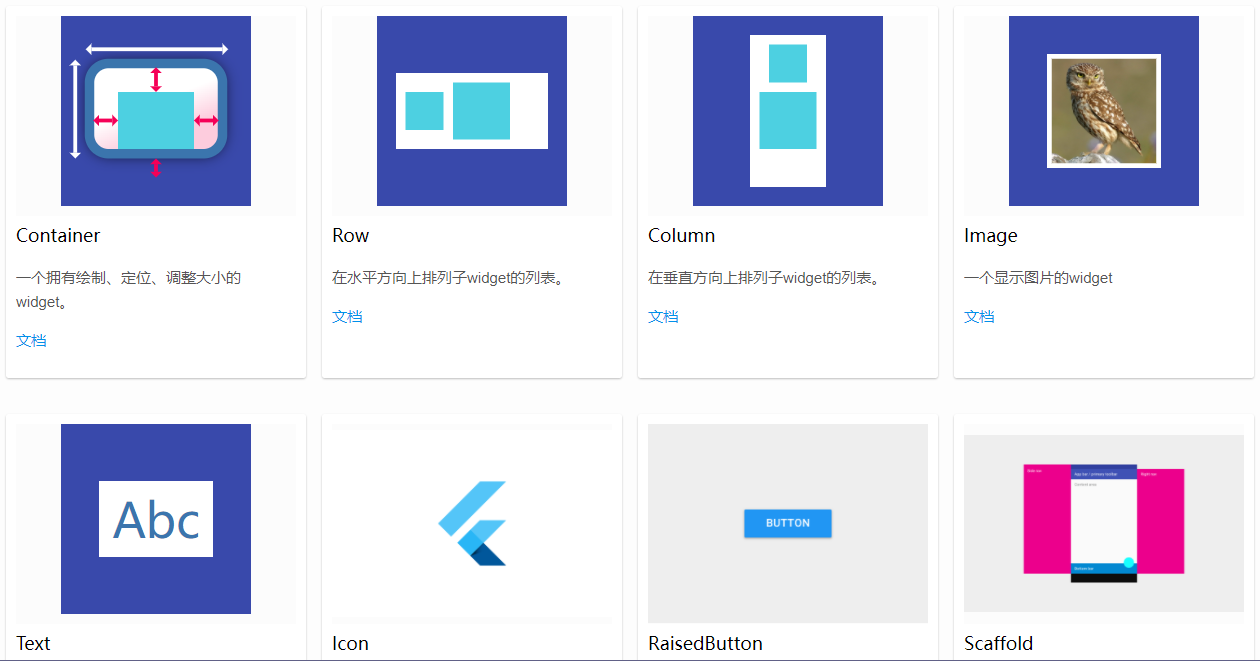
Flutter中其实提供很多种类的内置组件,既涉及有状态的,也涉及无状态的,使用这些组件进行组合,很快能够完成界面布局的搭建工作
¶2. 容器类
容器自然是要可以将其他组件放在自己的内部的,有点像Android里面的ViewGroup或者HTML里面的<div>
¶2.1. Container
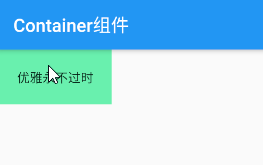
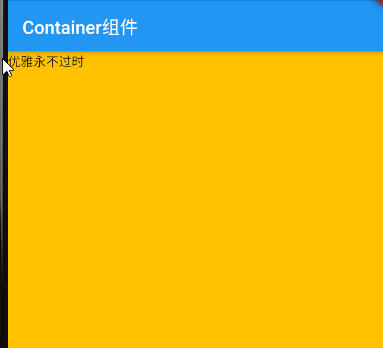
Container组件的主要作用是将其他组件打包,以便于整体进行修饰或定位
可以将这里的Container看做是Android里的某一种布局
1 | Container( |

这里只包含一个Text组件,并且设置了容器的背景色,在默认情况下,Container的大小会根据内容的大小自适应,可以看做是Android中的wrap_content
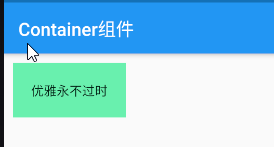
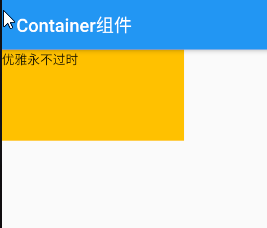
当然,内边距的padding的效果也别无二致
1 | Container( |

EdgeInsets.all()从外表大致能猜出来是四周都设置为相同的指定边距
使用margin属性无疑是添加组件四周的外边距的设置
1 | Container( |

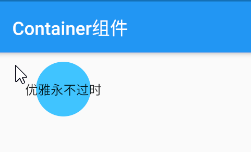
装饰器可以用来在容器内部添加一个图形
注意:
装饰器不可与color属性共存
1 | Container( |

这样看起来显然不好看,装饰器的大小默认受制于整个容器的大小,而容器的大小又是被内部的子组件撑起来的,那么在有限的空间里只能允许这么大的圆
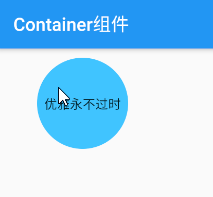
因为装饰器在Container内部,因此只要增加一些padding,这样就有更多空间“发育”

对齐属性,作用于Container的子级组件
注意:
该属性直接设置后当前容器会直接铺满父容器,感觉这一点很奇怪,可能是因为本身默认情况下自适应,没有办法体现该属性的效果吧,但这就改变自己用于体现这种效果吗,这个组件的表现欲也太强了😂
1 | Container( |

当然,也可以通过指定宽高或者进行布局约束覆盖该效果
1 | Container( |

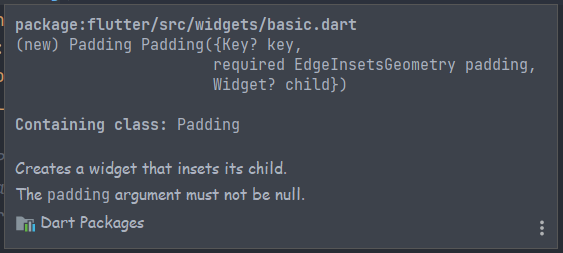
¶2.2. Padding
注意,这里的Padding不是一个属性,而是一个组件
简单了解一下之前提到的EdgeInsets
它是抽象类EdgeInsetsGeometry的子类,可以用来描述组件各个方向上的距离
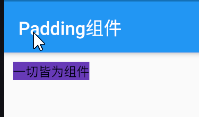
Padding组件实际上与Container的padding属性差不多,但是更加专一和轻量

1 | Padding( |

¶2.3. Align
Align组件重点描述的是父子组件之间的关系,子组件相对于父组件的位置
注意:
这里在使用
Align组件时和之前Container的alignment属性有相似之处,父级都会自己扩展范围
1 | Container( |
这里设置文本组件位于父级组件的左上角,可以想象父级组件会默认为父级的大小,然后将子级组件放到左上角(因为没有指定大小)

除了代码枚举的几个预设的位置,还可以通过校准值进行指定

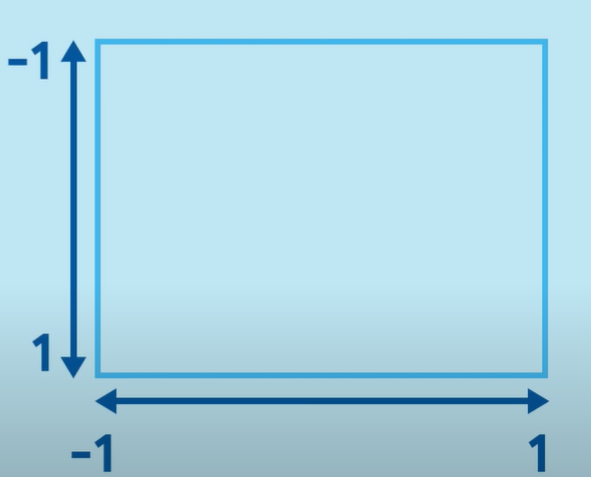
Align组件在定义中将一个组件在水平方向和垂直方向,水平方向上组件从左至划分为为-1 ~ 1,垂直方向上组件从上到下划分为-1 ~ 1
当然,范围可以超出,只是不在组件范围内了
1 | Container( |
这样可以将对齐控制得更加精确