自定义View(二)—— 颜色基础
自定义View(二)—— 颜色基础
¶1. 颜色类型
在进行自定义View的时候,熟悉Android中的颜色相关的概念,能够帮助我们快速配置UI,也有更多与设计师battle的资本
| 颜色模式 | 备注 |
|---|---|
| ARGB8888 | 四通道高精度(32位) |
| ARGB4444 | 四通道低精度(16位) |
| RGB565 | 屏幕默认模式(16位) |
| Alpha8 | 仅有透明通道(8位) |
字母(比如A、R、G、B)表示颜色通道,而数字(比如8、8、8、8)这些对应的是每个通道的位数
举个例子,ARGB8888这种颜色模式,其中ARGB代表四个通道,首先是我们比较熟悉的RGB,代表红、绿、蓝三种颜色通道,另外又加上Alpha通道,用以调节透明度,后面的4个8其实就是代表这里的4个通道都是使用8个二进制位进行表示的,每个的范围是0~255
| 通道 | 解释 | 0(0x00) | 255(0xff) |
|---|---|---|---|
| A(Alpha) | 透明度 | 透明 | 不透明 |
| R(Red) | 红色 | 无色 | 红色 |
| G(Green) | 绿色 | 无色 | 绿色 |
| B(Blue) | 蓝色 | 无色 | 蓝色 |
ARGB4444和ARGB8888是相对而言比较常用的颜色模式,但是在Android设备上默认是RGB565
¶2. 颜色的使用
¶2.1. 直接在代码中使用
在Java或Kotlin的代码中可以直接使用颜色,主要通过Color类相关的API进行转换
1 | val color = Color.BLUE // 使用Color类预置的常量 |
1 | val color = Color.parseColor("#eeeeee") // 十六进制字符串转换 |
1 | val color = Color.rgb(0, 0, 255) // 根据通道赋值 |
1 | val color = 0x00bbaacc // 直接输入int值,因为颜色值的本质也是int |
¶2.2. 使用资源进行引用
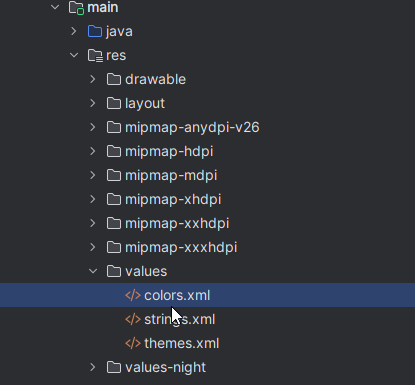
主要借助res/values/color.xml进行定义

1 |
|
直接使用<color>定义一个颜色项,标签中间是颜色的十六进制字符串
1 | #f00 //低精度 其实就是RGB444,无透明通道,相当于#ff0000 |
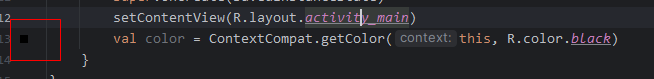
1 | val color = ContextCompat.getColor(this, R.color.black) // 直接引用进行使用 |

使用这种方式还可以在IDE的左侧直接预览颜色,也便于资源的复用,减少错误的发生

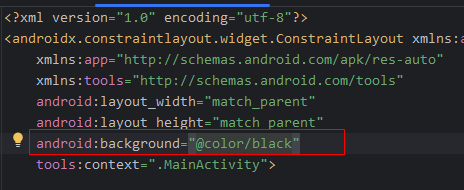
在其他布局或资源文件中可以使用类似@color/<颜色名>的方式进行颜色的引用
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 樱花盛开的海港!